左手デバイスのおすすめとして挙がる、iCleverのテンキー。
iPadで使えるBluetooth接続型デバイスです。
そこにクリスタ のショートカットキーを設定することで、作画が快適になりました!!!

テンキーを買った方の中には「どこに何キーを設定しよう」「キー設定ってどうやるんだろう」と迷っている方もいるのではないでしょうか。
というわけで、決めた順番ごとに解説していきます!
設定方法も解説するので、これから使おうと思っている方も是非参考にしてください!
\今回は決定・設定編です!調査編はこちら/

はじめに:現在のショートカットキーの配置
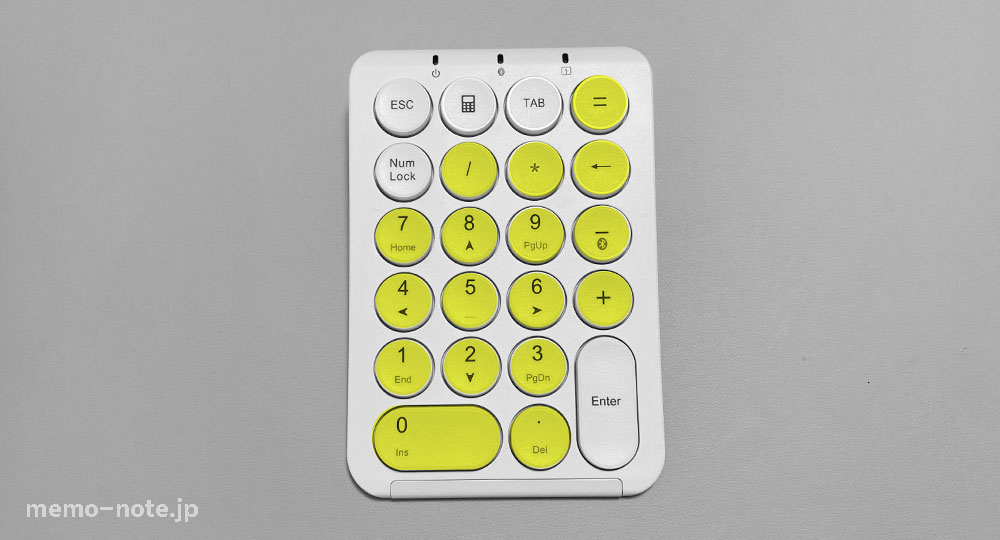
使用するのはiCleverの「IC-KP08」は、Bluetooth接続の薄型テンキーです。
iPad版クリスタ で使えることから、一気に絵描き御用達となりました。
このテンキーで設定できるのは、下記黄色のボタンです。
この17個のボタンに、クリスタ のショートカットキーを設定していきます。

これが設定後のボタンです!
よく使う「取り消し」「ペン」「レイヤー」は使いやすい位置に置いています。

大きいボタンに何置くか迷ったな〜!
左手デバイスとして使う際の注意点3つ
さて、早速ショートカットキーの設定に入るのですが、その前に決めておきたいこと・知っておきたいことがあります。
1.自分の絵の描き方を再確認する
レイヤーを多用するタイプなのか、色をどのくらい使うのか、人によって作画スタイルは様々です。
絵の描き方を再確認して、よく使うショートカットキーを書き出しましょう!
それを設定していきます。


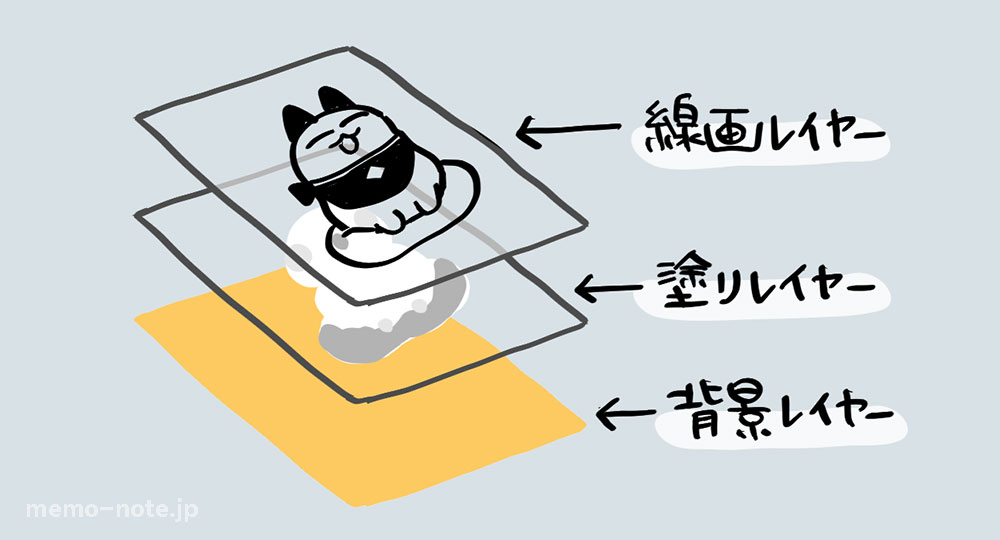
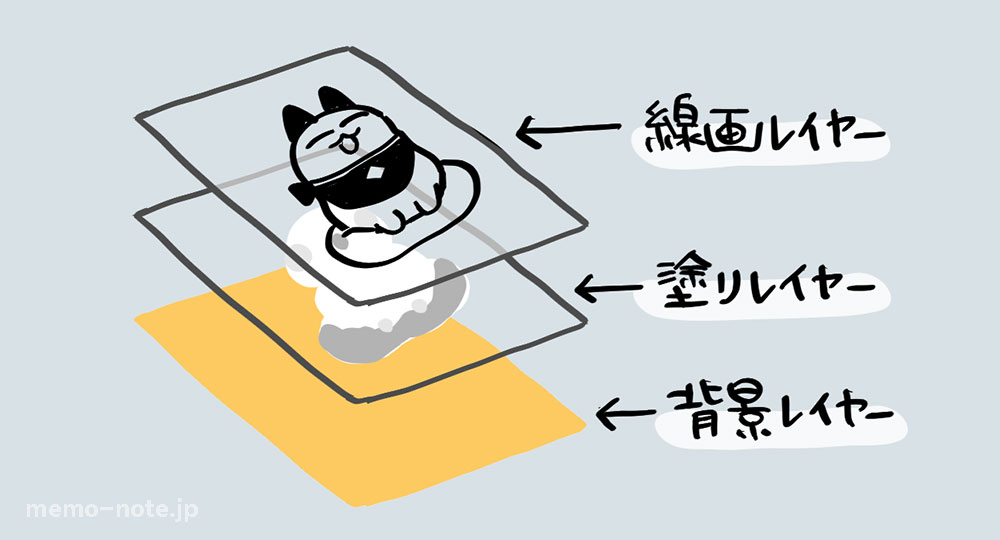
ちなみに私は「ペン1本で線画を描く」「下のレイヤーに、塗りペン1本で白・薄いグレー・濃いグレーで色を塗る」というスタイルです。比較的簡単なスタイルなので、ショートカットキーもシンプルになります。
線画ペン、塗りペン、レイヤーウィンドウの切り替え、カラーセットをよく使う作画スタイルだね!
2.ホームポジションを決める
常に指をどこに置いておくかという、「ホームポジション」を決めておきましょう。
テンキーのホームポジションは「中指を5に置く」のがスタンダードです。


ただスタンダードなだけなので、自分の使いやすい定位置を探っていきましょう!
ちなみに私の現在のホームポジションは下記です。


- 人差し指…塗りペン
- 中指…線画ペン
- 薬指…レイヤーウィンドウ
- 小指…カラーセットウィンドウ
このポジションだけで作画がほとんど進むので、良いポジションだと思っています!
作画スタイルに合っているね!
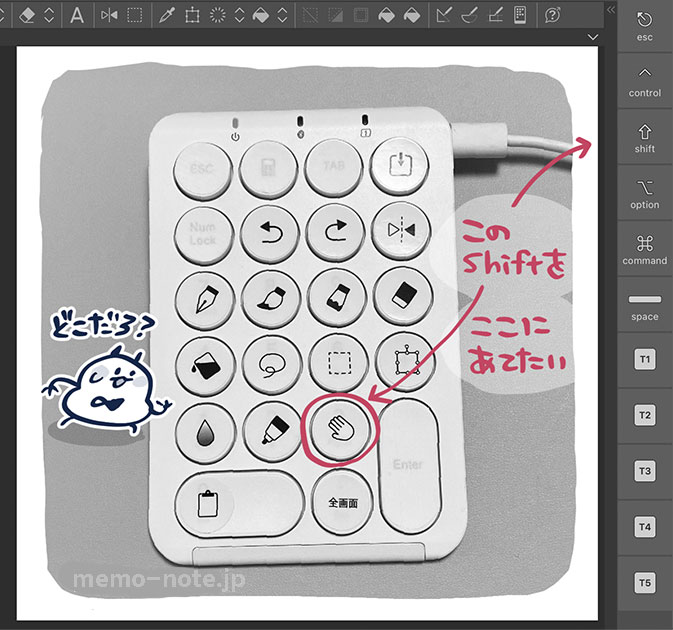
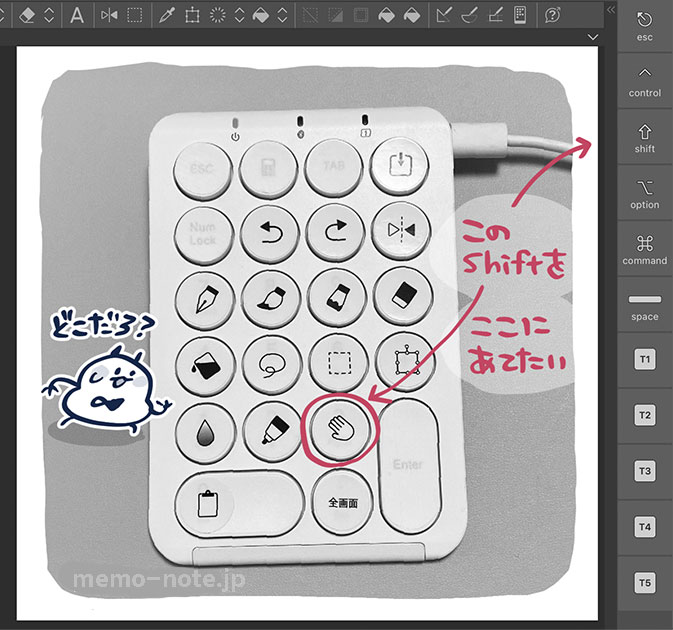
3.「Shift」キーは設定できない
「Shift」「control」「command」「option」などは「装飾キー」と言います。
これ便利なのでショートカットキー設定したいですよね。


でも、できません。
最初から装飾キーの付いているキーボードでしか使えないそうです。諦めましょう。
まっすぐ移動するときなどにShiftキーをよく使うので、ショートカットキーに設定したかったけど…
だめなのか。ざんねん。
さて、ここまで注意点を確認したところで、ショートカットキーの設定に入りましょう!
クリスタでショートカットキーを設定する方法
テンキーとiPadをBluetooth接続した状態で、iPadを起動してください。
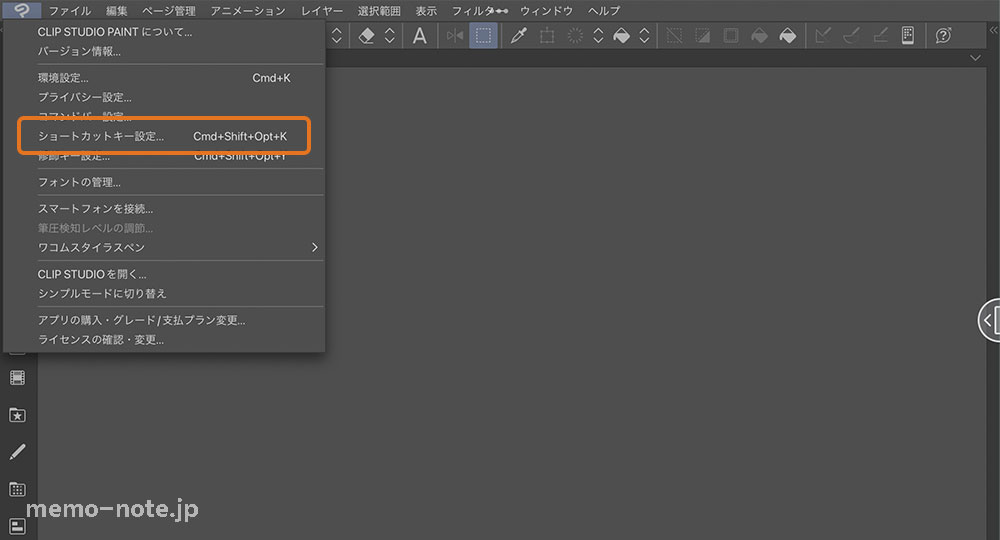
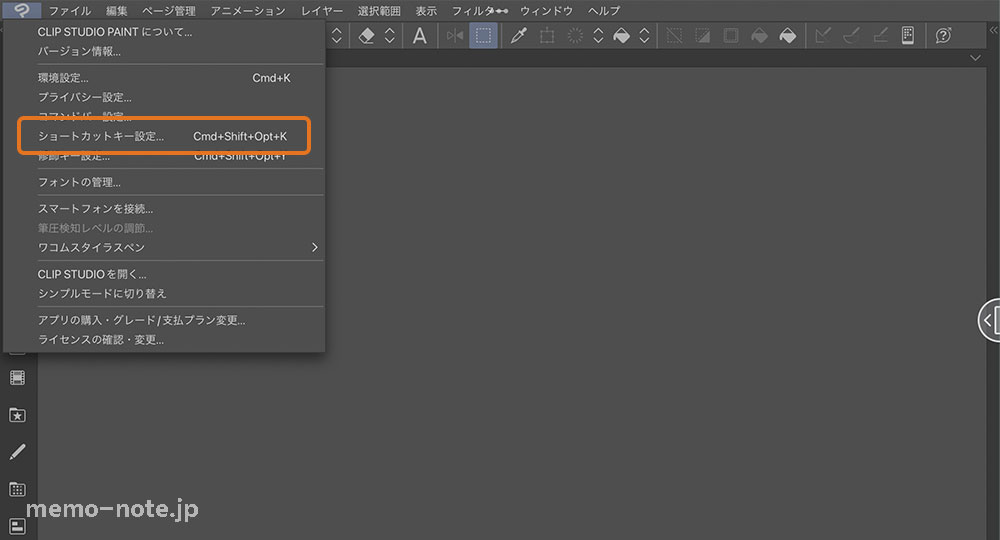
1.クリスタメニュー>ショートカットキー設定
クリスタメニューからショートカットキー設定に進みます。


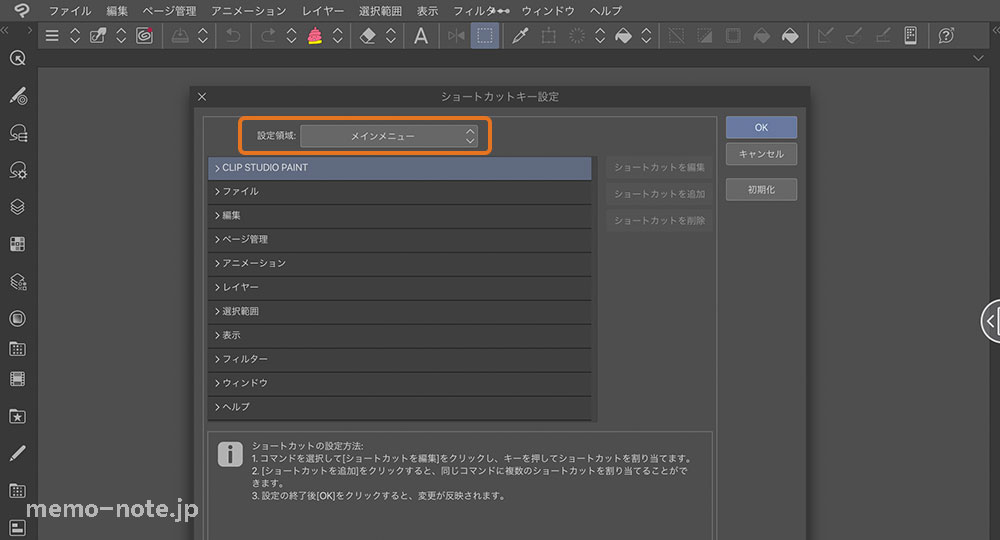
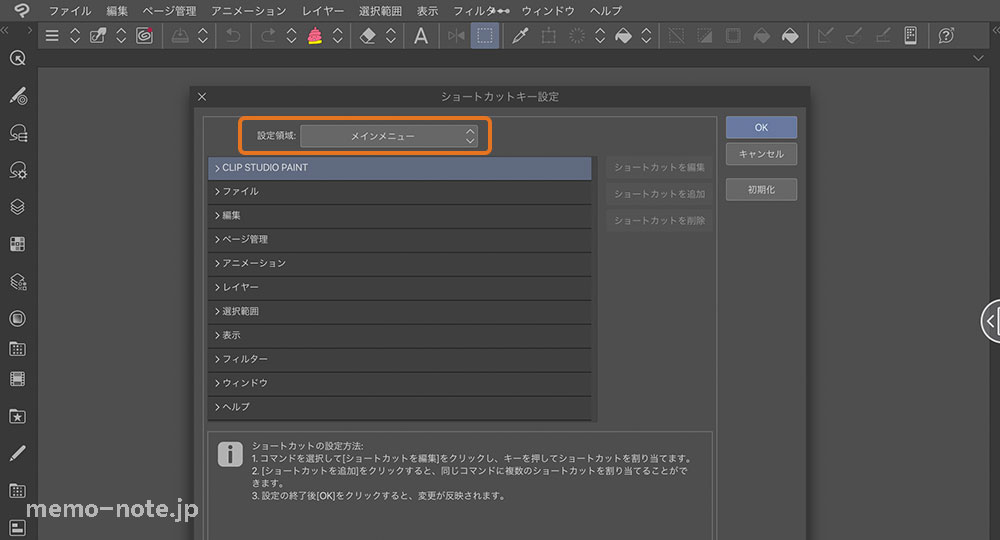
2.設定領域を選択
設定領域を選択して、ショートカットキーを探します。
たとえば「保存」キーなら、「メインメニュー」を選択してその中の「ファイル」メニューを開くとあります。


選択領域は以下の5つです。
- メインメニュー
- ポップアップパレット
- オプション
- ツール
- オートアクション
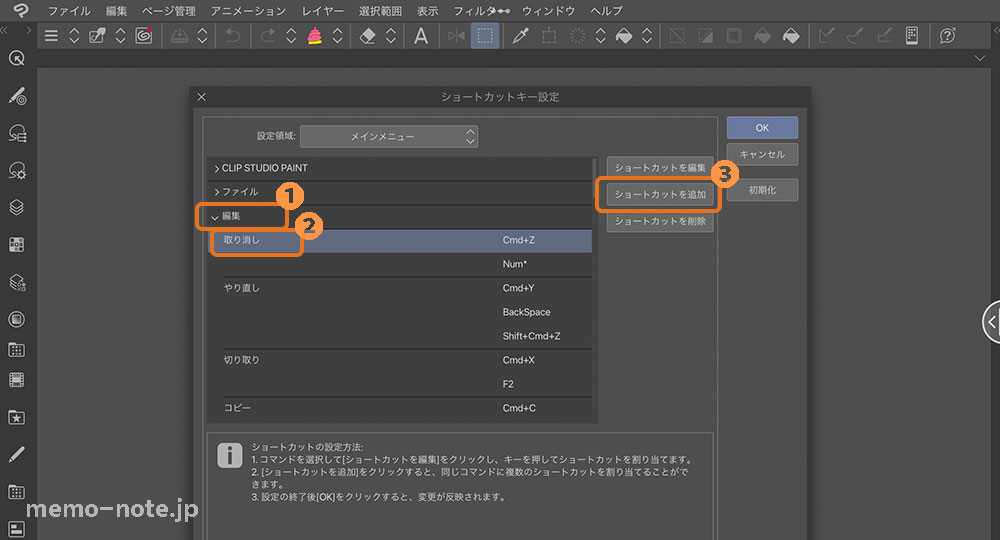
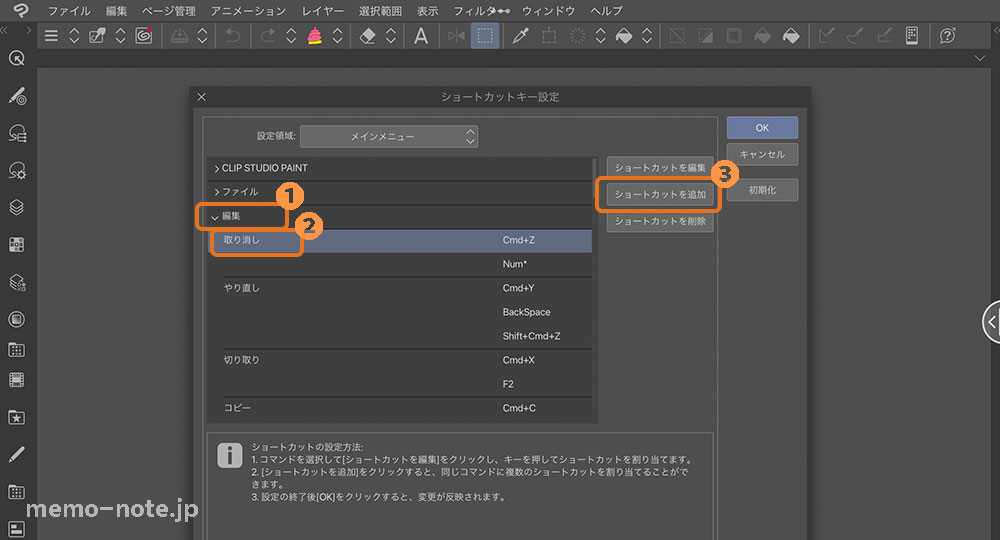
3.追加したいキーを選んで「ショートカットキーを追加」
- 該当するメニューを選択します(画像の場合「編集」)
- 該当するキーを選択します(画像の場合「取り消し」)
- 「ショートカットを追加」をタップします


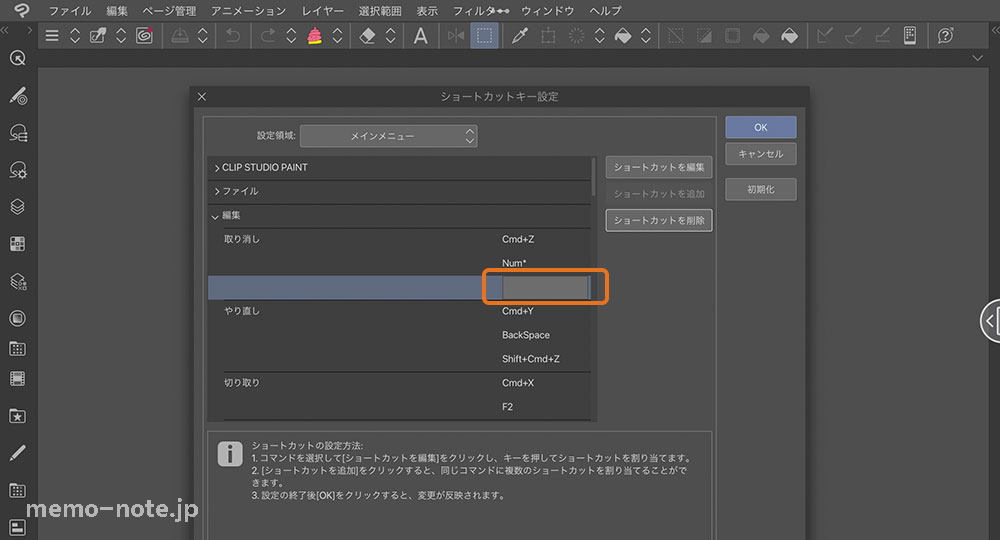
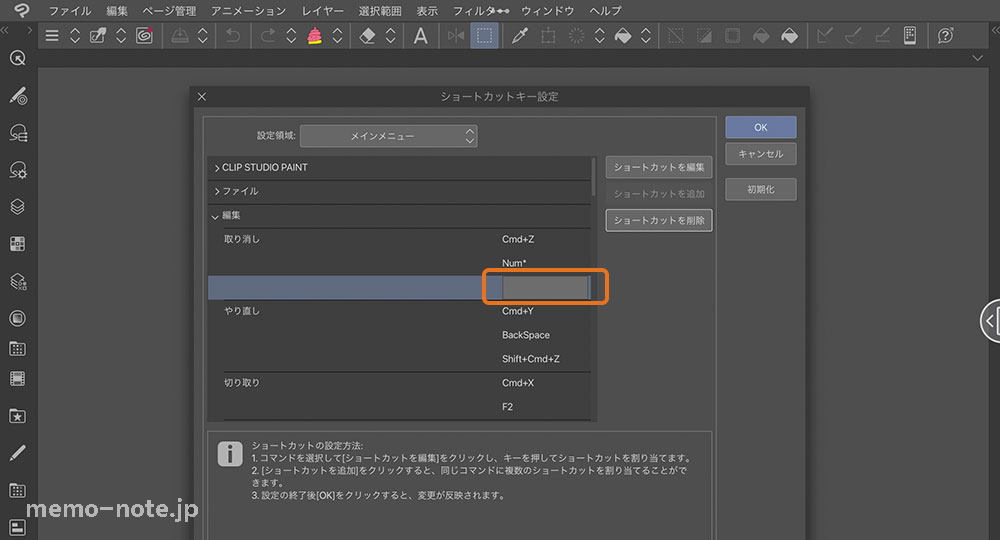
4.設定したいテンキーのボタンを押す
入力ゾーンが表示されるので、設定したいテンキーを押してください。
ショートカットキーが該当ボタンに登録されました。


これにて設定完了です!
それじゃあ、決めたショートカットキーを紹介します!
1.「取り消し」「元に戻す」


よく使う機能の鉄板。
特に「取り消し」はデジタルならではの機能ですね!
【設定方法】
設定領域:メインメニュー
編集>取り消し
【設定方法】
設定領域:メインメニュー
編集>やり直し
2.「保存」


保存はこまめにしておきたいですからね。
大きなボタンを使って、常に押せるようにしておきました!
【設定方法】
設定領域:メインメニュー
ファイル>保存
3.「ペン」「消しゴム」「塗りつぶし」


よく使うペンはここで切り替えできるようにしておきましょう!
塗りつぶしは「隙間なく囲って塗るツール」という素材を使っています。
【設定方法】
設定領域:ツール
ペン>Gペン(この名前は人による)
【設定方法】
設定領域:ツール
消しゴム>硬め
4.「ブラシサイズ大」「ブラシサイズ小」


ペンだけではなく、消しゴムのサイズ変更もできるので便利ですよ!
場所は縦並びで収まりのいい位置を探してここになりました。
調査した時も、この位置にする方は多かったです!
【設定方法】
設定領域:オプション
ブラシサイズパレット>現在よりサイズの大きいプリセットを選択
【設定方法】
設定領域:オプション
ブラシサイズパレット>現在よりサイズの小さいプリセットを選択
5.ウィンドウ系


「レイヤー」「サブツール」「カラーセット」などのウィンドウ系は、ショートカットキーを押すだけで表示非表示を切り替えられます。常に表示するよりも画面幅を取らないので活用したいですね!
【設定方法】
設定領域:ポップアップパレット
ポップアップパレットを表示する/隠す>レイヤー
【設定方法】
設定領域:ポップアップパレット
ポップアップパレットを表示する/隠す>サブツール
【設定方法】
設定領域:ポップアップパレット
ポップアップパレットを表示する/隠す>カラーセット
ここまででだいぶ使いやすくなったぞ!
ここまでで決めたボタンは以下のグレーになります。


ちらほらまわりが空いていますね。
次はここを埋めていきます。
ホームポジションを考えると、そこに近いボタンを考えたいですね。


これまではカテゴライズしたもの。
他のサブ的ツールを配置していきます。
6.「投げなわツール」「左右反転」「スポイト」


というわけで、よく使う「投げなわ選択ツール」「左右反転」「スポイト」を設定しました。
特に「左右反転」は最後の確認によく使っています。
「常に使うわけじゃないけど、タイミングによってはガッツリ使うキー」をこの辺りに配置したいですね。
【設定方法】
設定領域:ツール
選択範囲>選択範囲>投げなわ選択
【設定方法】
設定領域:メインメニュー
回転・反転>左右反転
【設定方法】
設定領域:ツール
スポイト>スポイト>表示色を取得
7.「変形」「消去」


使うけど、間違えて押しちゃう位置は嫌だな〜
というわけで、遠くに置きました!
【設定方法】
設定領域:メインメニュー
編集>消去
【設定方法】
設定領域:メインメニュー
編集>変形>拡大・縮小・回転
使った感想
メリット
めちゃくちゃ使いやすい!
作画にかけるモーション負担が減ったおかげで、すいすい絵が描けるようになりました。
そしてウィンドウを非表示にできるおかげでキャンバスが広くなりました!
iPad miniを使っているので、ウィンドウ分の幅の有無は影響力大きいです。
効率化できてよかった!!!
デメリット
「レイヤー」ウィンドウのオンオフをやりすぎて、若干薬指が疲れてきました。
現在は薬指より強そうな中指を当てて、ホームポジションをこんな感じで設定しています。


これだったらスポイトの位置を消しゴムにしようかなぁ
まだまだ研究の余地があるぞ!!!
まとめ:さいごに
テンキーに配置したショートカットキーの解説、いかがでしたでしょうか?
参考になれば幸いです!!
今回、ショートカットキーをiPad版クリスタに設定するにあたり…
- 自分の絵の描き方を再確認する
- ホームポジションを決める
- 「Shift」キーは設定できない
という3点を意識した上で配置を決めました!
実はキーのアイコンシールを貼った後、3回やり直して今に至ります。
試行錯誤の結果がこのスタイルになっています。
やっぱり使ってみないとわからないですよね!
まずはスタートすることが大事!みなさんの快適作業生活が捗ることを願っています!
以上、メモノテからお送りしました!










