\概要マンガ/

まず最初に、インターネット上に住所と土地作ったら、次はお家です。
前回でWordPressをインストールしましたが、これは「テーマ」を追加することで自由にカスタマイズができます。
でもテーマってたくさんあるよね。
どれを選べばいいんだろう?
…と、いう方のために選び方を解説します!
これは全5回のシリーズ記事です!
- 作り方①【まずは住所から!サイトの土台造り編】
- 作り方②【WordPressテーマのインストール編】(イマココ!)
- 作り方③【基本のプラグイン編】
- 作り方④【デザイン:TOPページのカスタマイズ編】
- 作り方⑤【デザイン:記事パーツのカスタマイズ編】
1.WordPressのテーマとは?
WordPressのテーマを簡単に解説します。
WordPressをインストールするだけだと、ホームページは下記のようなシンプルなブログ画面になります。
ここから「テーマ」をインストールすることで、好きな見た目に変えることができます。
例として4つのテーマを見てみましょう!
▼デフォルトテーマの画面


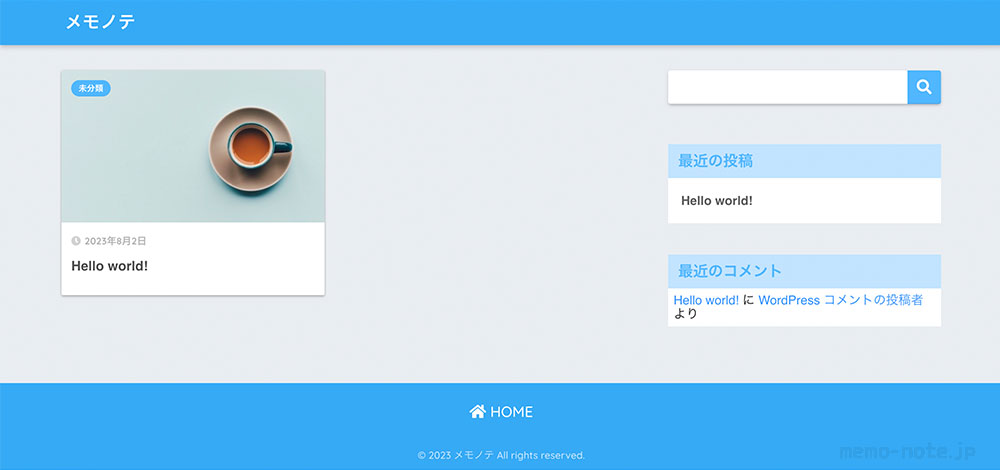
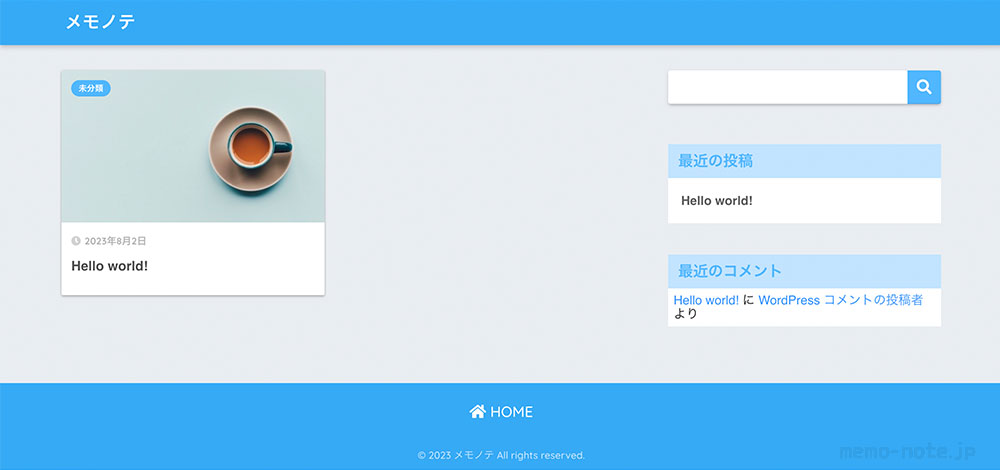
▼無料テーマ「Cocoon」の画面


Cocoon(コクーン)
シンプルなブログ型WordPressテーマ。検索エンジン最適化(SEO)、モバイルフレンドリーに対応しており、しかも無料。無料のテーマがいい方は、基本的にこのテーマを入れたら満足。
▼有料テーマ「SANGO」の画面


SANGO(サンゴ)
ユーザーフレンドリーを徹底的に追求したWordPressテーマ。分かりやすさに特化したブログ「サルワカ」の作者が作ったテーマなので、フラットデザインで見やすいデザインが特徴。
▼有料テーマ「SWELL」の画面


SWELL(スウェル)
シンプル美と使い心地の両立させ、圧倒的な使い心地を追求したWordPressテーマ。使いやすくカスタマイズしやすいので人気があり、一部調査では国内シェア1位とも言われている。
▶︎SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマどうですか、テーマの初期状態でもだいぶ雰囲気が変わりますよね。
ここから見た目のカスタマイズをしていくのでここだけでは判断できないのですが、参考になれば幸いです。
テーマによって得意なデザインがあります。
他サイトでデザインの事例を紹介しているので、たくさん見て自分の好みに合うかをチェックしましょう!
それでは本題!テーマの選び方を解説していきます!
2.WordPressテーマの選び方
基本的には、デザインと機能性を兼ね備えたものを選びましょう!
- デザイン
- 機能性
- 値段
- サポートフォーラムの充実度
基本的に、人気なテーマはデザインも機能性も優れています。
その中でサポートフォーラム(質疑応答するところ)が賑わっているところが、初心者におすすめです。
というわけで、無料でサポートフォーラムが賑わっている「Cocoon」か、有料でサポートフォーラムのある有料テーマの中から選び方を解説していきます。
サポートフォーラムって?
質疑応答ができる掲示板です。
どのテーマを触ってもカスタマイズの疑問点やバグの発見はあるので、必ずサポートフォーラムがあるところをお勧めします。
回答者が製作者だけのタイプと、誰でも回答できるタイプがあります。
誰でも回答できるタイプのほうが有識者がすぐ反応してくれるので、助かりますよ!
ここで挙げた「Coccon」「SANGO」「SWELL」はどれも誰でも回答できるタイプなので、おすすめです。
ここで紹介していないテーマでも、サポートフォーラムに注力して探してみるといいです!
私は使ったことがないですが、「JIN」というブロガー向けテーマもサポートフォーラムがこのタイプです。
使ったことのある有料テーマ
Diver、SANGO、SWELL、Snow Monkeyです。
「Diver」はデザインも機能性も初心者向きではないこと、「Snow Monkey」はサポートフォーラムがサブスクリプション(継続課金)の契約者のみなことから、この中なら「SANGO」か「SWELL」をおすすめします。
ちなみにここで有料のテーマを推しているのは、責任を持ってもらえるからです。
ホームページが突如崩れても「なんでやねん」と言えるのはお金を支払ったテーマならでは。
無料テーマでも、Cocoonはドメインとサーバーを扱うエックスサーバーが運営元なので、ここだけは責任持ってもらえるのかなと思って紹介しています。
「Cocoon」「SANGO」「SWELL」の比較
| 比較 | Cocoon | SANGO | SWELL |
|---|---|---|---|
| 販売価格 | 無料 | 14,800円(税込) ※買い切り | 17,600円(税込) ※買い切り |
| 複数サイト使い回し | 可能 | 可能 | 可能 |
| サポート | 会員制フォーラム | 会員制フォーラム | 会員制フォーラム |
| 提供元 | エックスサーバー | SANGO | 株式会社LOOS |
「SWELL」を選んだ理由
元々は「SANGO」を使っていました。
今でもデザインなら「SANGO」がイチオシ…なんですが、当時サポートフォーラムの回答が「製作者のみ」だったこともあり、質問の答えが来ないこともありました。(現在は有識者も回答しているので誰でも回答可能なよう)
また、便利な機能を追加できるSANGOの公式サポートプラグインが更新されていないことで、バグがずっとバグのままでした。(お問い合わせしても回答なし)(※ただし2023年8月現在、プラグイン は本家テーマに機能が統合された模様)
そんなわけで、 サポートフォーラムが誰でも投稿&回答できるテーマ、便利な機能も全て備わったテーマを探したところ「SWELL」がヒットして、乗り換えて現在に至ります。


シンプルなのでカスタマイズは自分でしなければいけないですが、簡単にそれなりのデザインができたので今でも選んで良かったと思っています!
3.テーマのインストール手順(例:SWELL)
WordPressのテーマを選んだら購入します。
購入はエックスサーバーのサーバーパネルか、テーマの公式サイトからできます。
流れとしては、購入した「〇〇.zip」というファイルをWordPressに入れていく作業です。
「親テーマ」と「子テーマ」の2つをインストールしますよ!
用意するもの
- WordPressの管理画面
- 親テーマ(〇〇.zip)
- 子テーマ(〇〇-child.zip)
親テーマのインストール方法
最初に親テーマをインストールします。
「〇〇.zip」のようなファイルを準備します。
WordPressの管理画面を開きます。
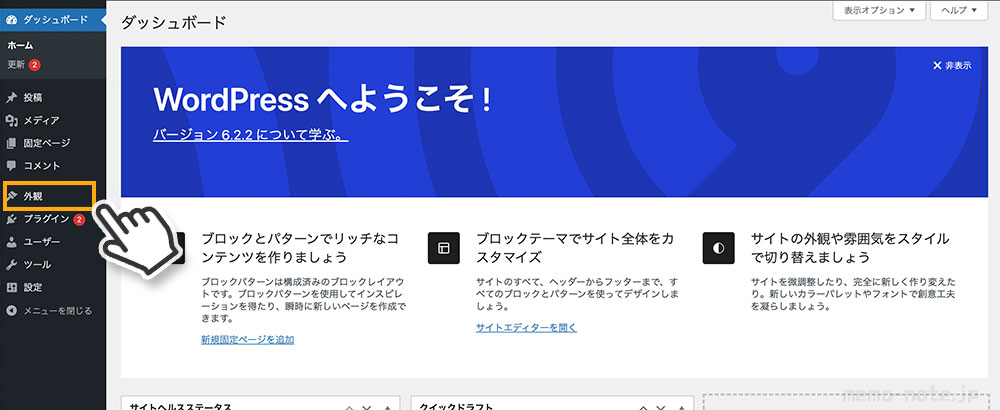
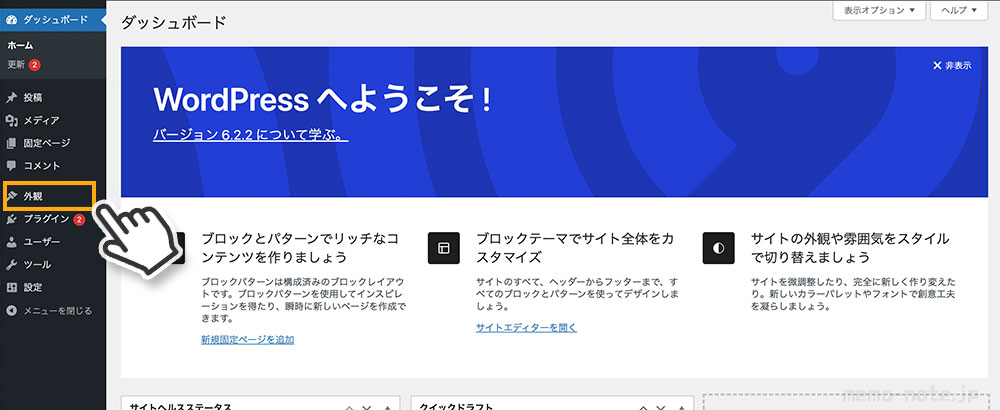
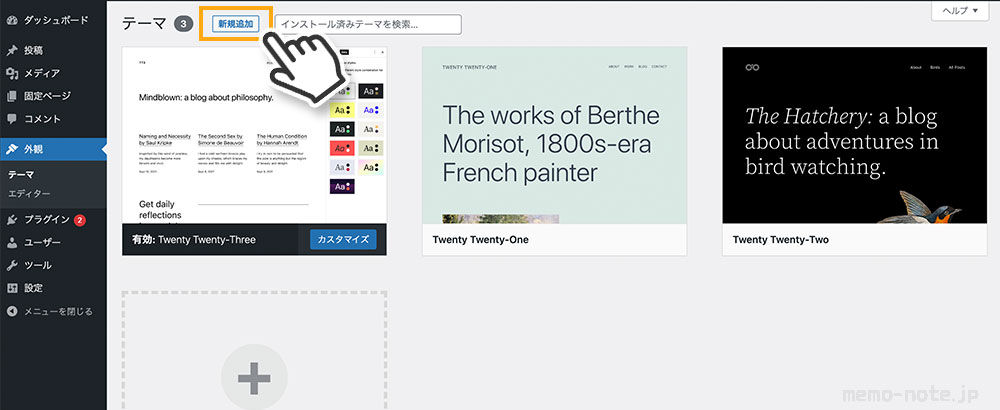
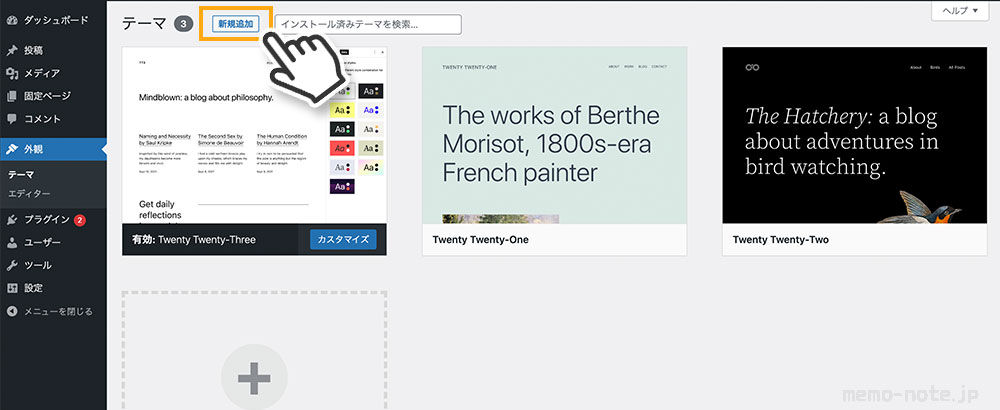
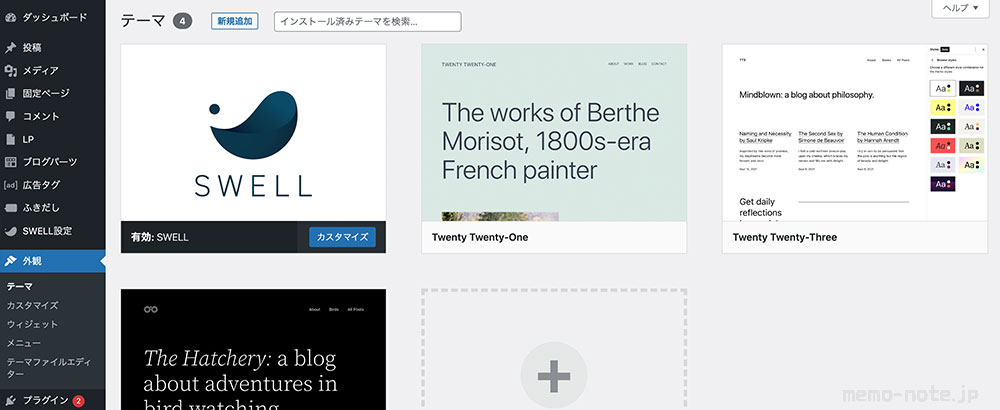
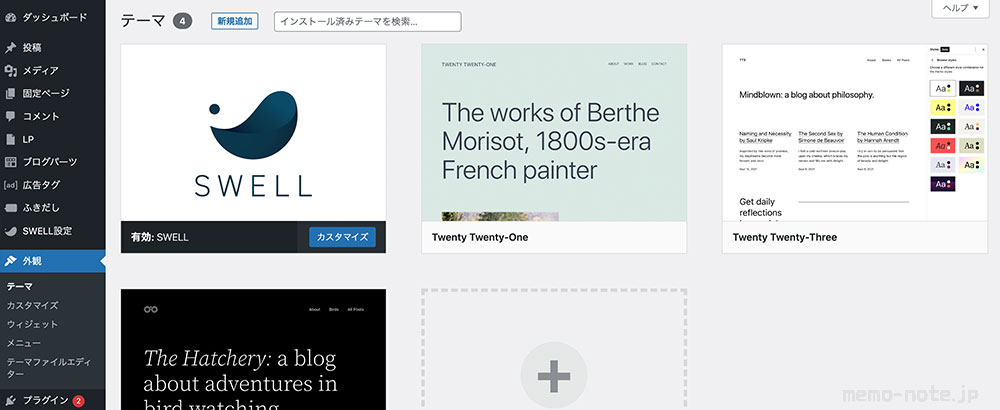
「外観」>「テーマ」をクリックします。


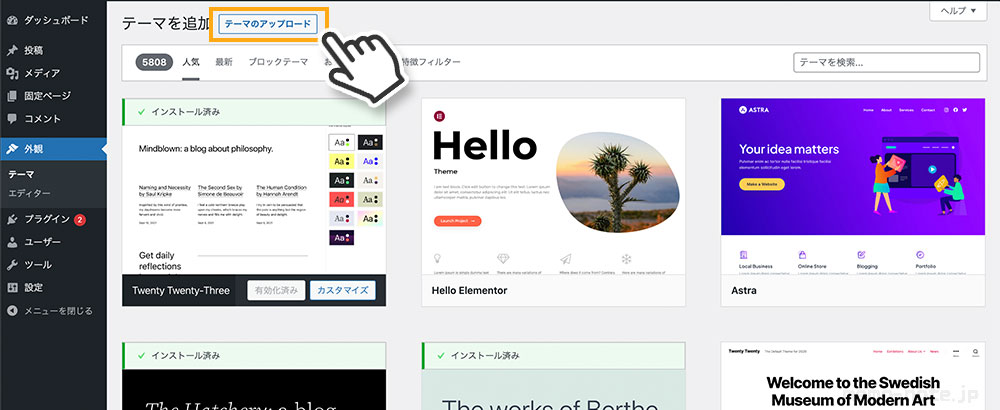
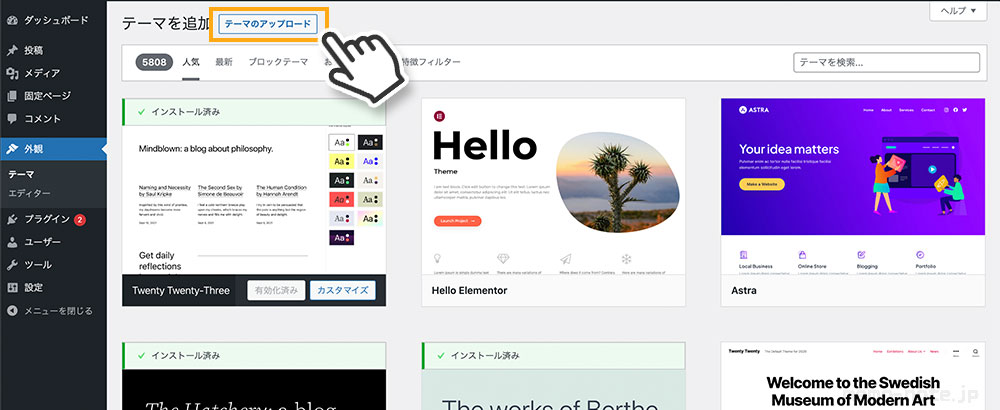
「新規追加」をクリックします。


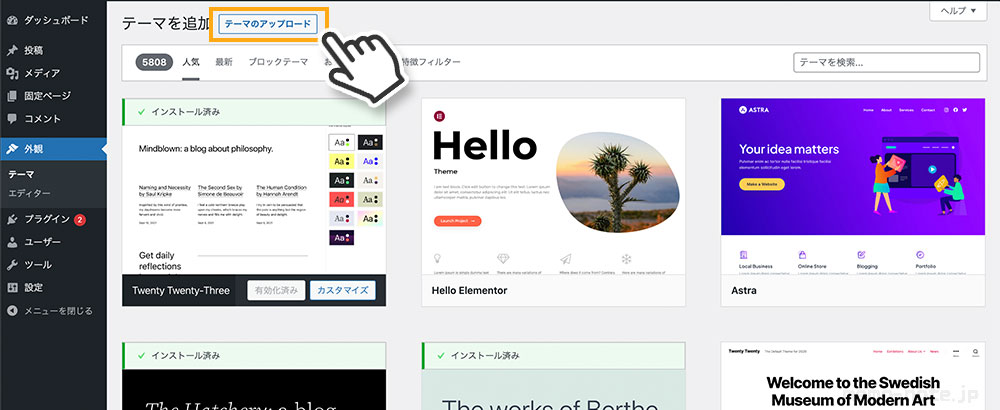
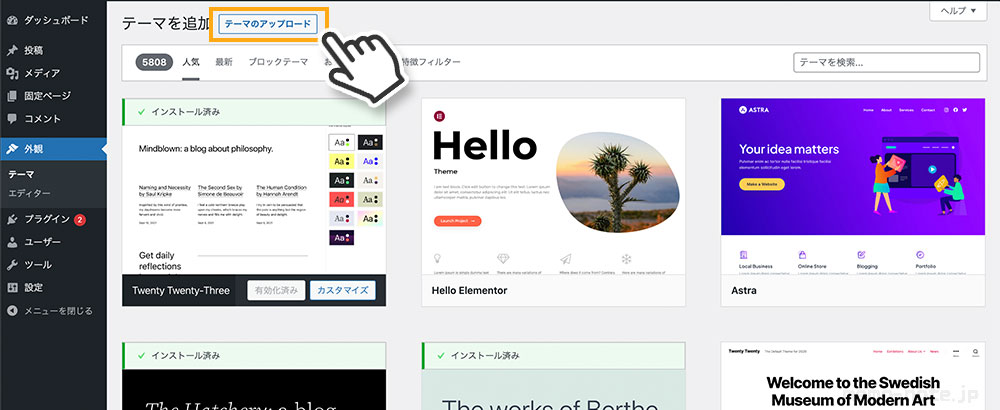
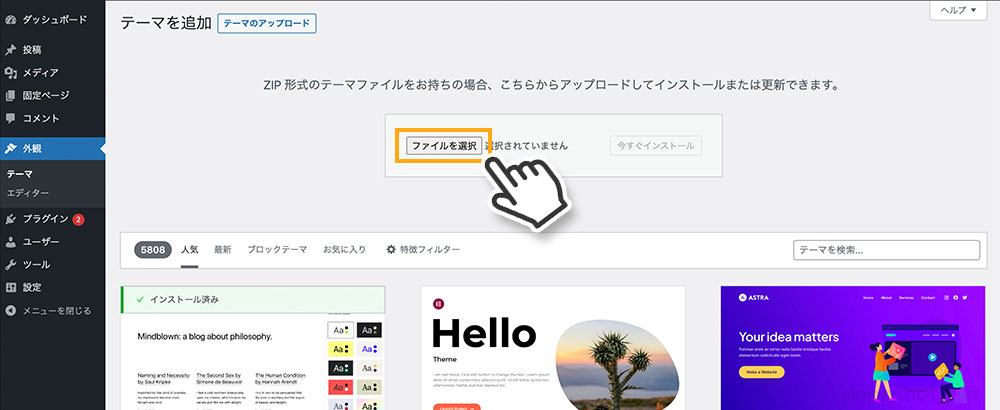
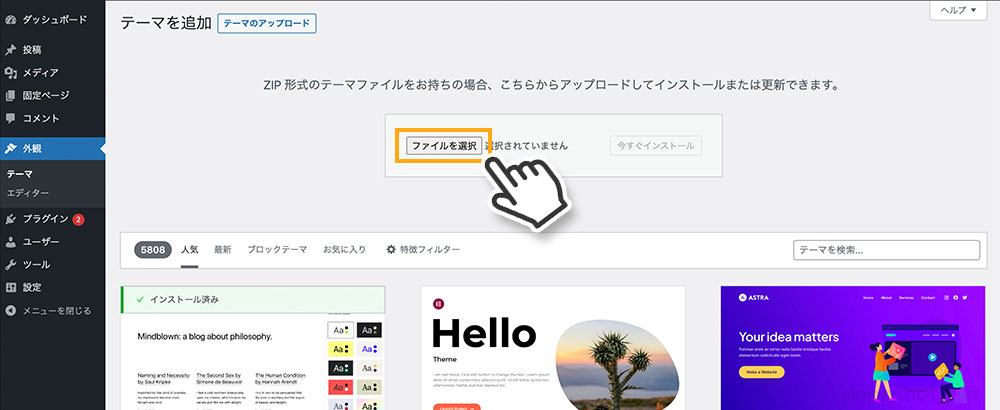
「テーマのアップロード」をクリックします。


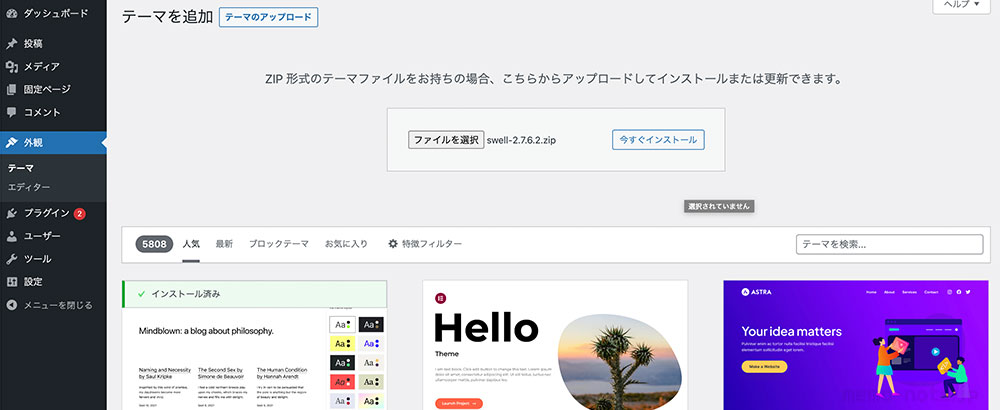
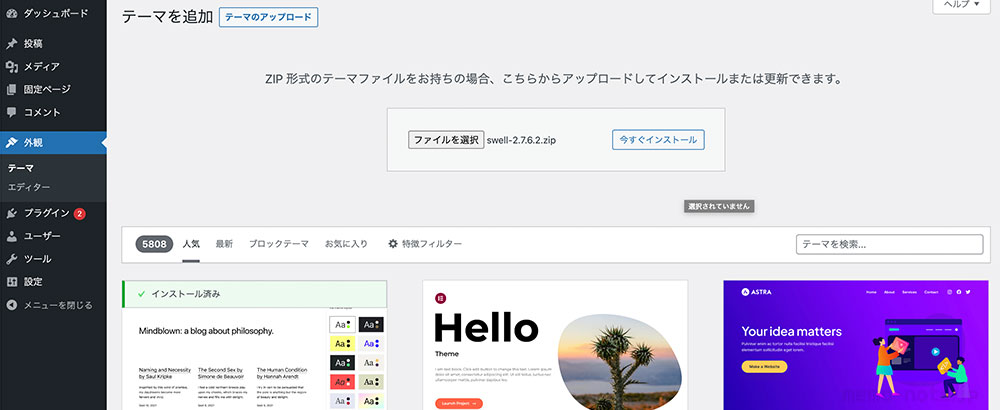
「ファイルを選択」をクリックします。


「今すぐインストール」をクリックします。


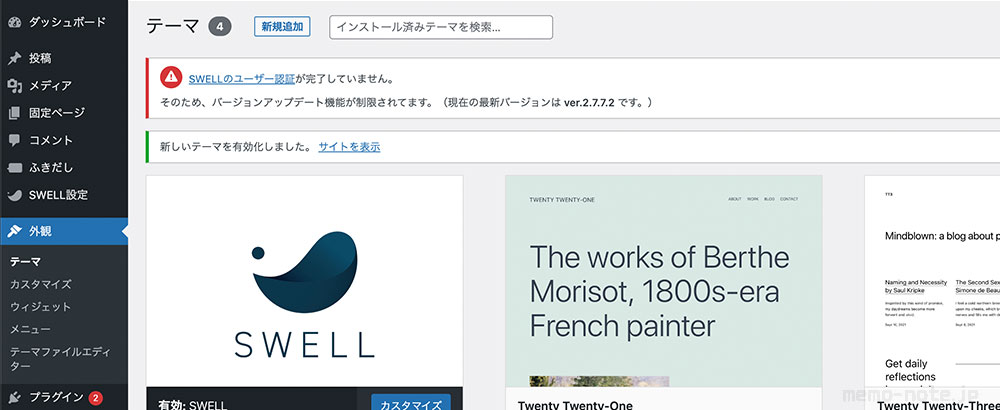
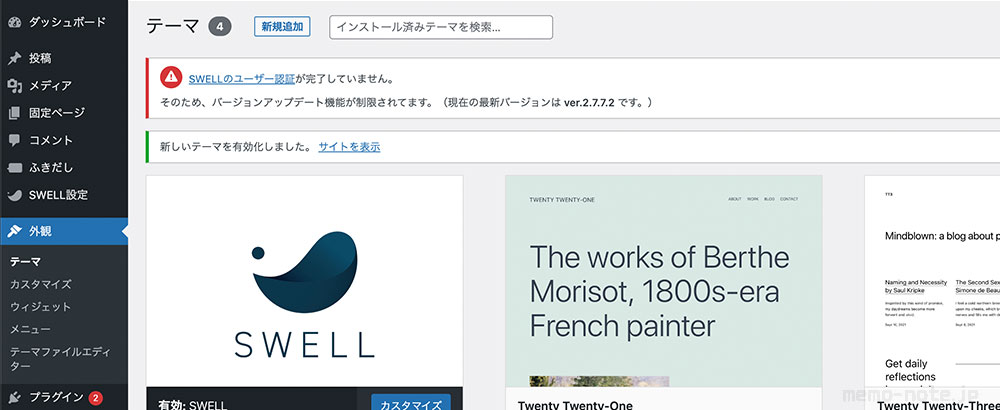
インストール後「有効化」をクリックします。
大抵のテーマはここで完了です。
SWELLの場合はここでユーザー認証を行います(購入証明をするため)
「SWELLのユーザー認証」をクリックします。


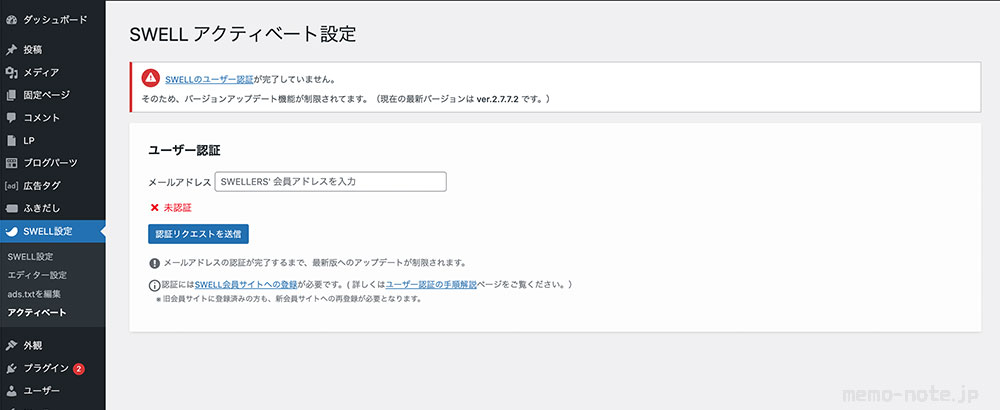
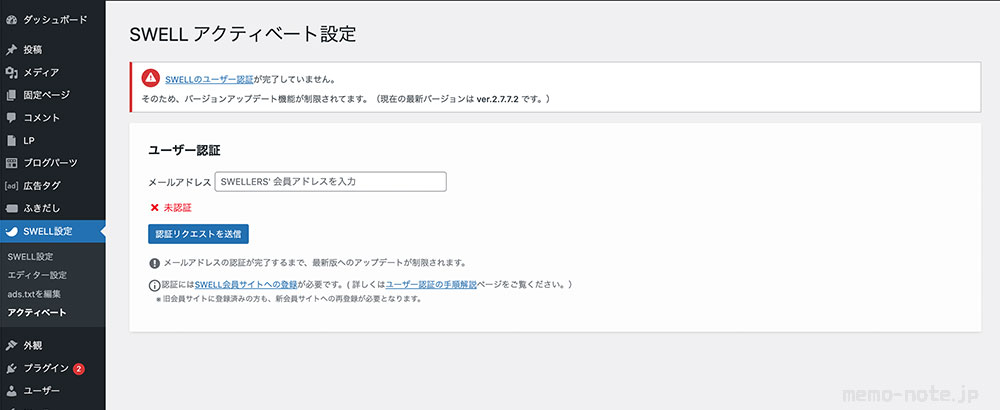
SWELL設定のユーザー認証にて、メールアドレスを入力後「認証リクエストを送信」をクリックします。


メールが届くのでURLをクリックし、SWELLのサイトにて認証を行います。
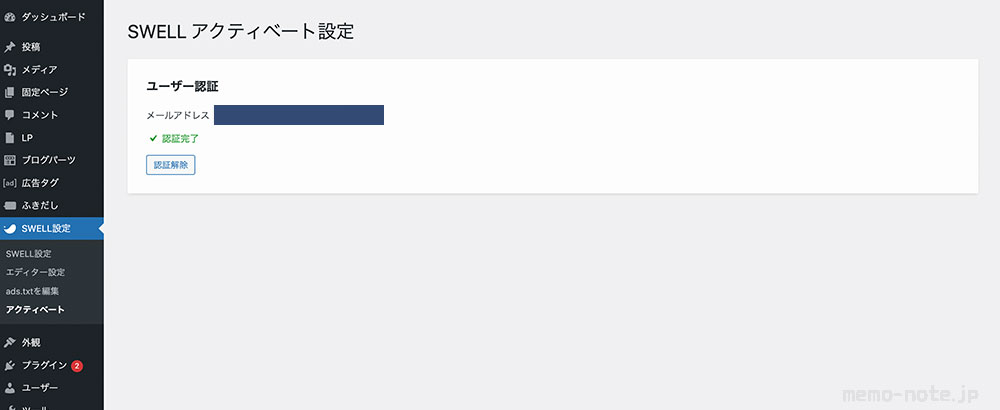
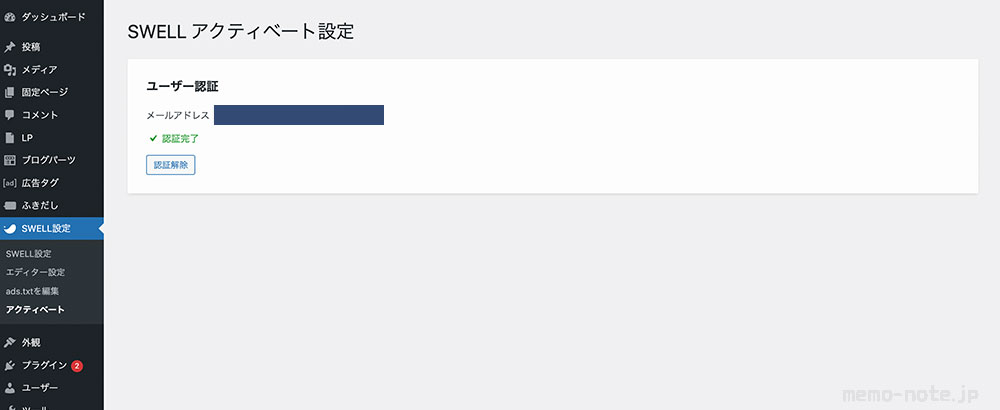
SWELLのユーザー認証が完了しました。


「外観」>「テーマ」にて、警告が何も出ていなければOKです!


子テーマのインストール方法
次は子テーマをインストールします。
「〇〇-child.zip」のようなファイルを準備します。
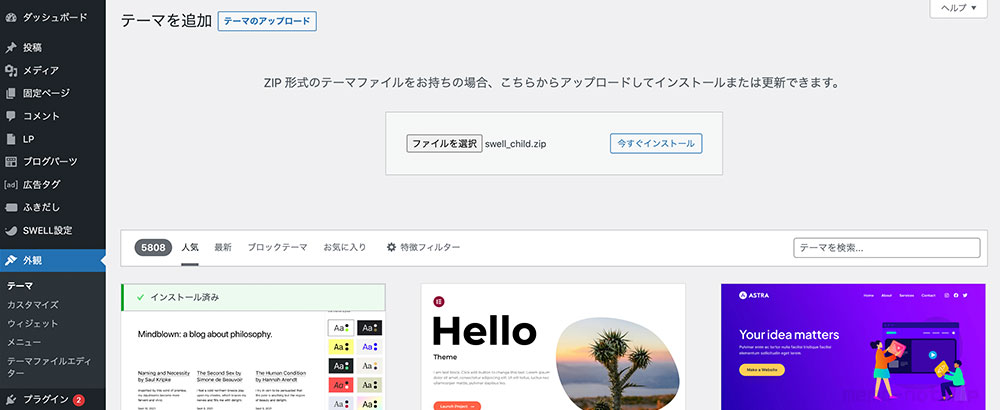
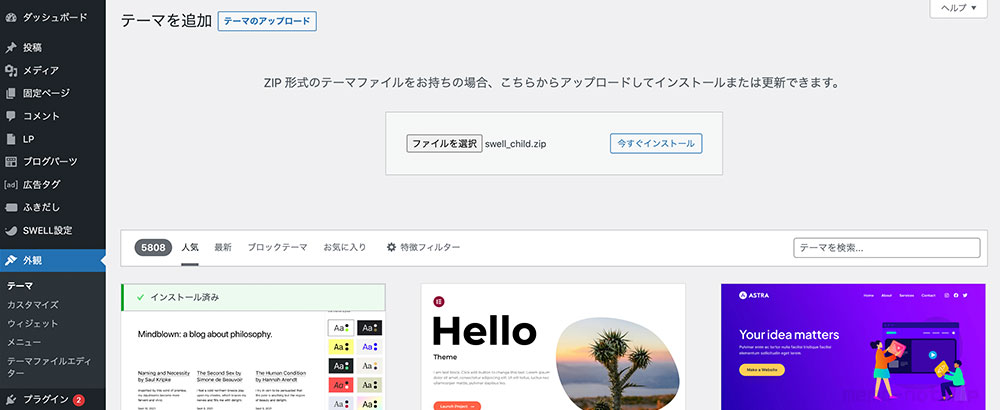
親テーマ同様、「テーマのアップロード」をクリックします。


ファイル選択後、「今すぐインストール」をクリックします。


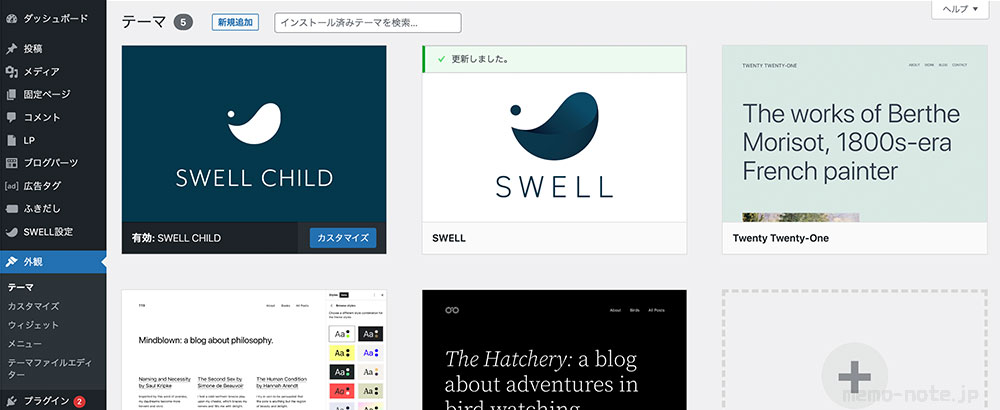
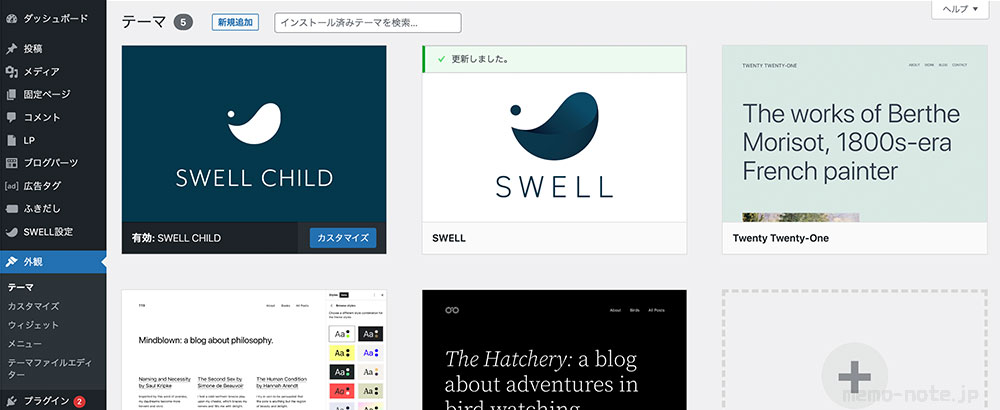
子テーマ「SWELL CHILD」を有効化します。
これにてテーマのインストールは完了です。


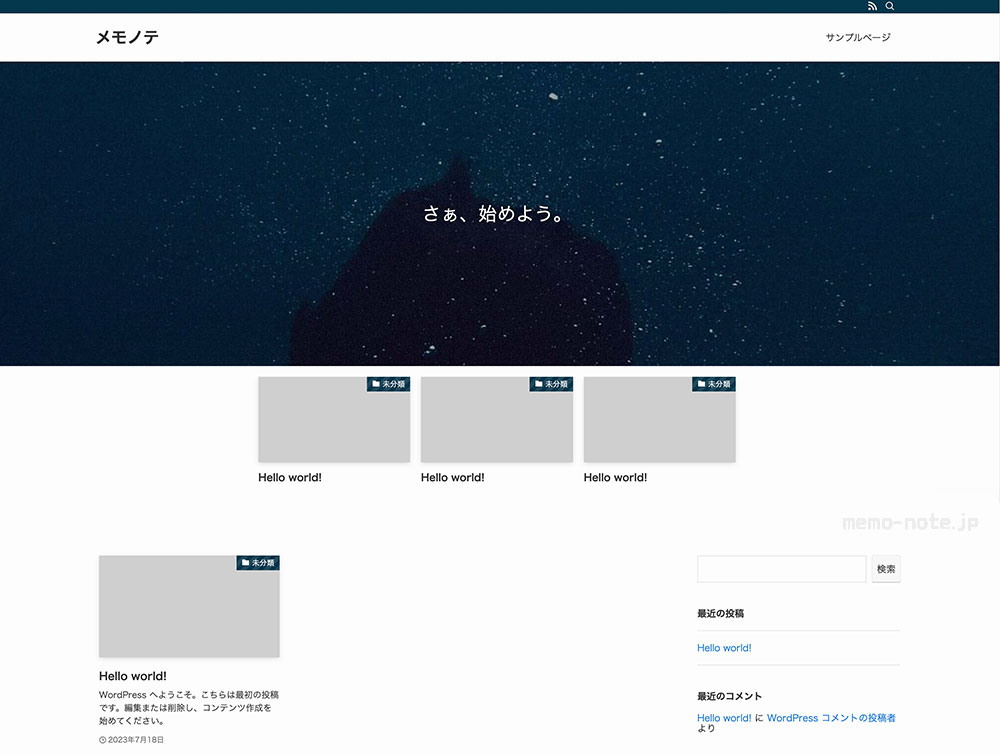
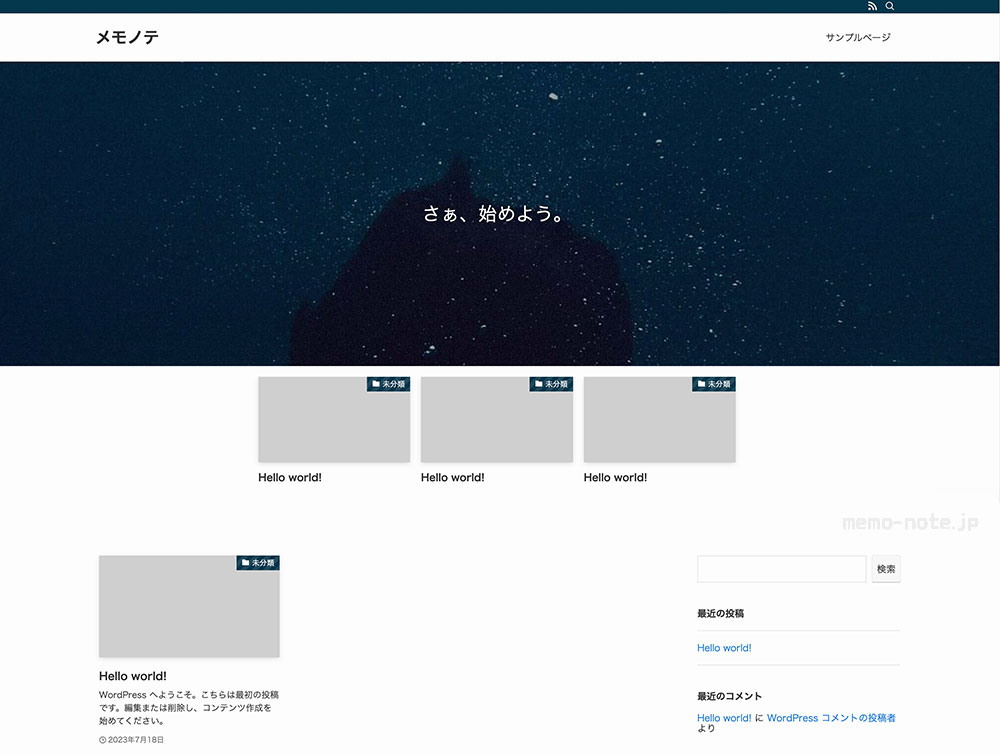
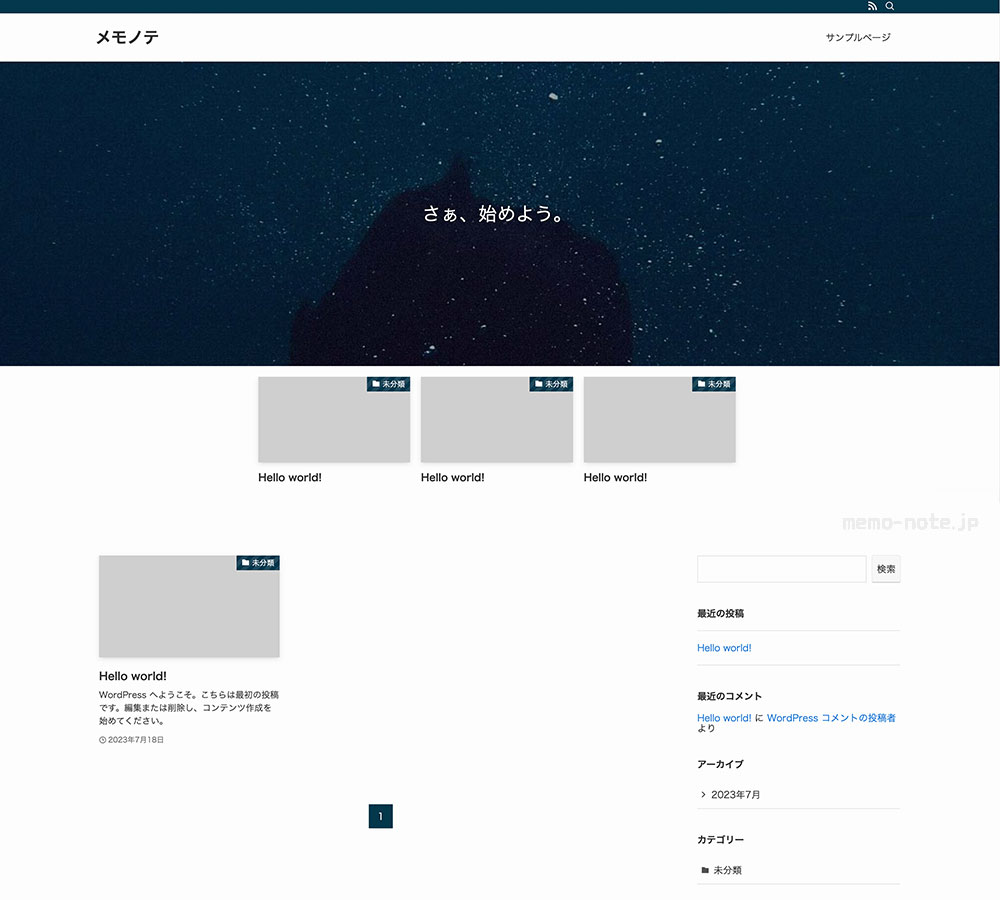
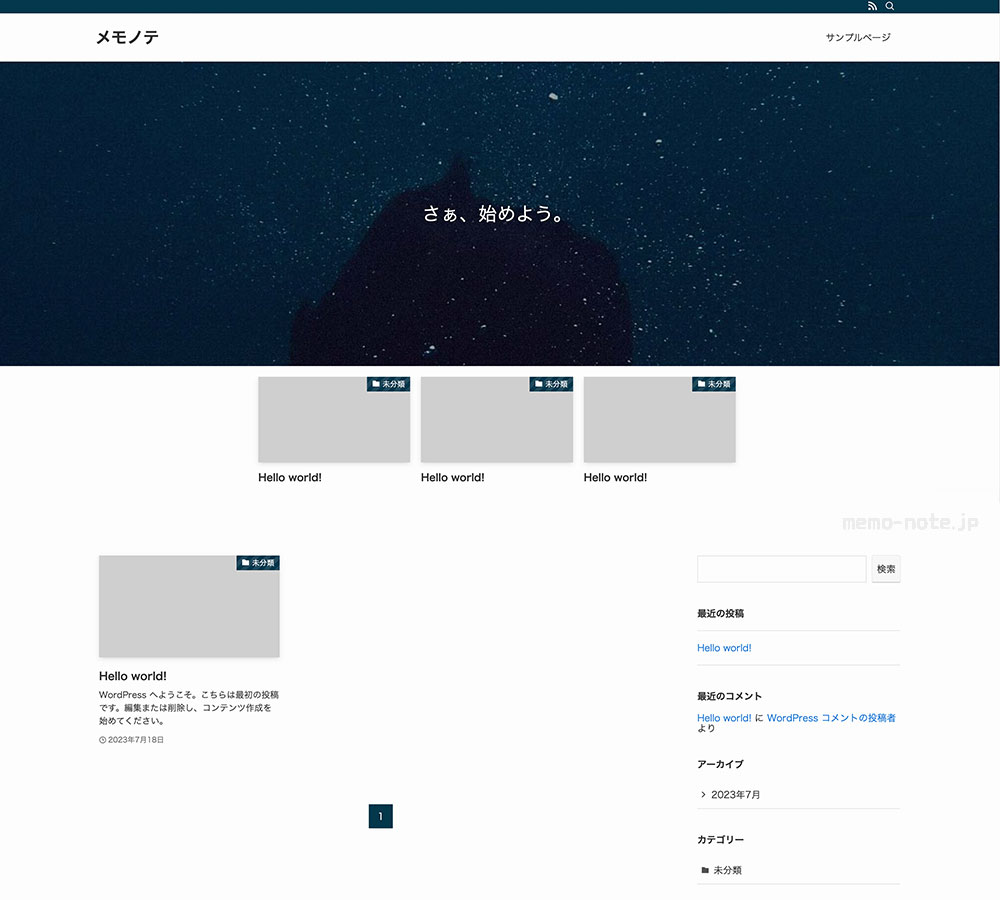
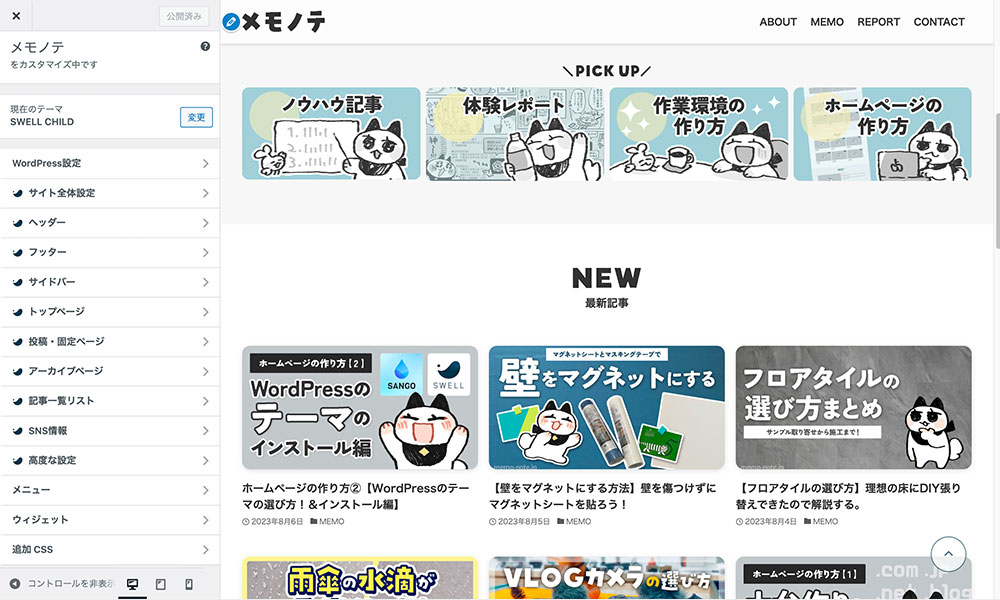
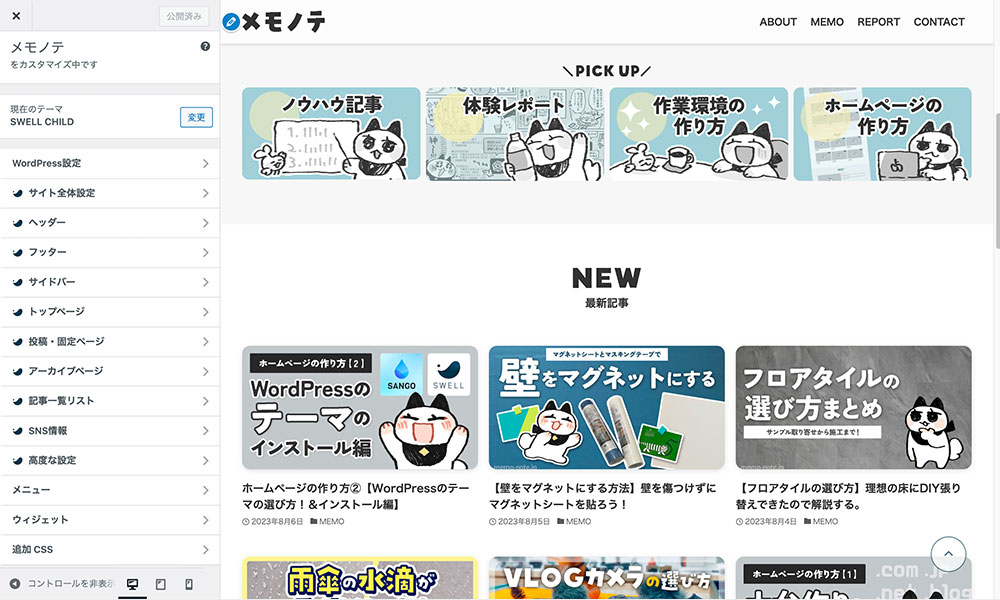
テーマを無事インストールできると、ホームページの画面はこのようになります!


4.カスタマイズと運用サポート
ここからカスタマイズ機能・WordPressの機能を使ってホームページのデザインをしていきます。
カスタマイズ方法は長くなるので、記事4つめの「トップページの作り方」にてお送りします。
▼カスタマイズ画面はこのような感じ。ここはどこのテーマも同じで、テーマによって機能が追加されています。


▼SWELLのサポートフォーラム画面。困ったらここで過去の質問を検索してみましょう!


まとめ:次回予告
WordPressテーマの選び方とインストールについてをお送りしました。
無事選べましたでしょうか?
好きなデザインを簡単に反映できるっていいですよね。
見る人も楽しいですし、更新するモチベーションにもなります。
次回は、WordPressに必須の追加機能「プラグイン」をお送りします。
データの自動バックアップや、記事を書きやすくする機能まで、いろいろ追加できますよ!
これは全5回のシリーズ記事です!
- 作り方①【まずは住所から!サイトの土台造り編】
- 作り方②【WordPressテーマのインストール編】(イマココ!)
- 作り方③【基本のプラグイン編】
- 作り方④【デザイン:TOPページのカスタマイズ編】
- 作り方⑤【デザイン:記事パーツのカスタマイズ編】
以上、メモノテからお送りしました!