\概要マンガ/

まず最初に、インターネット上に住所と土地を作りましょう。
「サーバー」と「ドメイン」を契約することで、サイトを作る土台を作ることができるのです。
これは全5回のシリーズ記事です!
- 作り方①【まずは住所から!サイトの土台造り編】(イマココ!)
- 作り方②【WordPressテーマのインストール編】
- 作り方③【基本のプラグイン編】
- 作り方④【デザイン:TOPページのカスタマイズ編】
- 作り方⑤【デザイン:記事パーツのカスタマイズ編】
1.ドメインを契約する
まずは「ドメイン」を契約します。
サーバーよりドメインが先なのは、ドメインの取得は「早いもの順」だからです。
他の人が契約している名前は使うことができません。
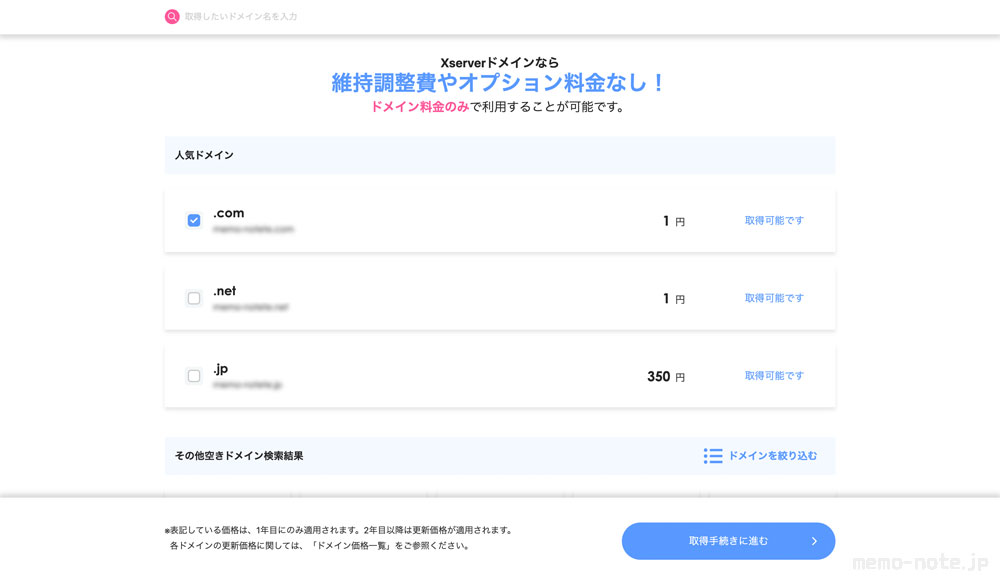
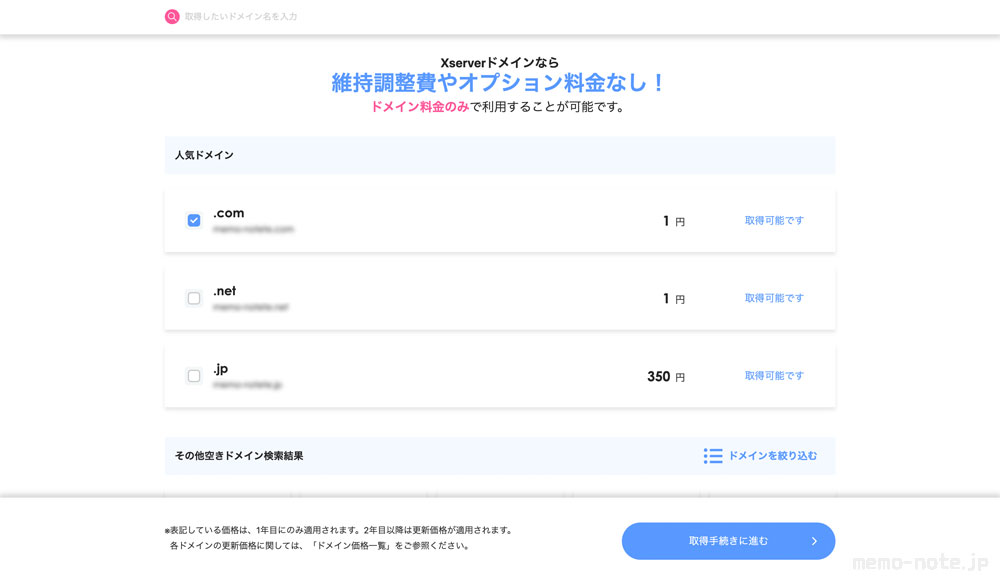
エックスサーバーにアクセスし、ドメイン取得メニューへ。取得したいドメイン名を入力し「検索する」をクリックします。


他の人がそのドメインを使っていなければ選択できるので、そのドメインを選択します。
「取得手続きに進む」をクリックします。


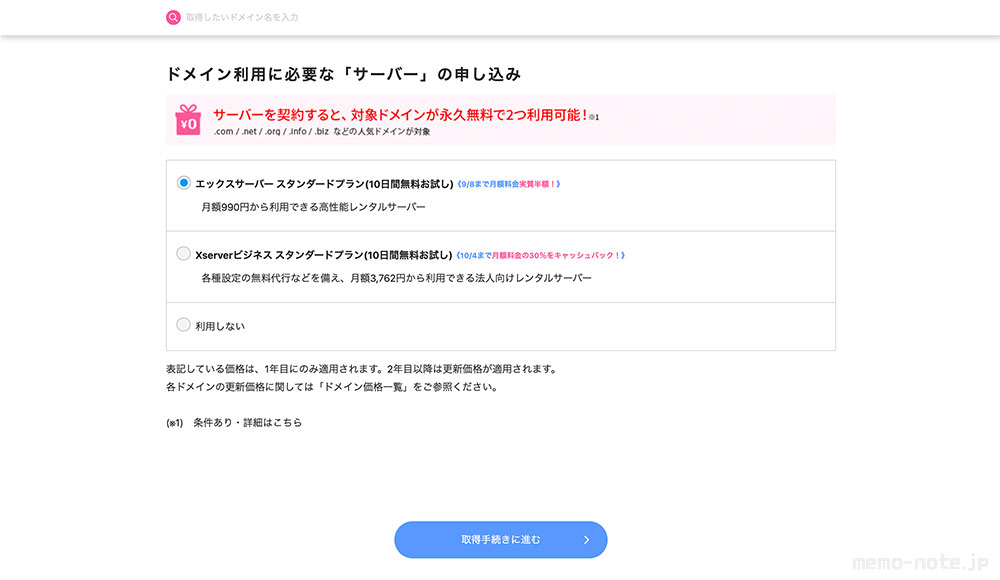
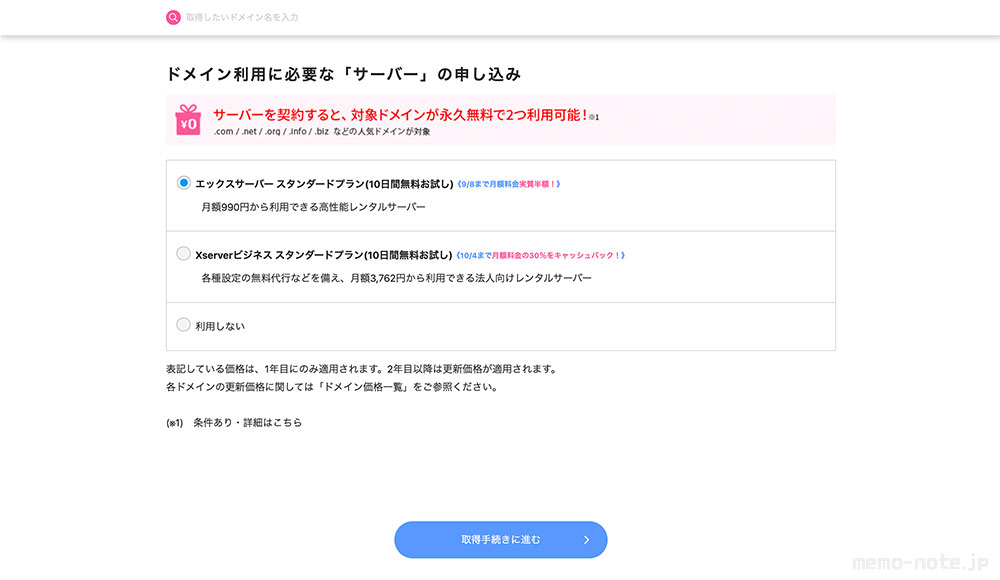
進むとサーバーの申し込みを一緒にするか聞かれます。
(何かしらキャンペーンがやっているのでお得です)
サーバーを持っていない場合は一番上の「エックスサーバースタンダードプラン」を選択して「取得手続きに進む」をクリック。
既にサーバーを持っている場合は「利用しない」を選択して進みましょう。


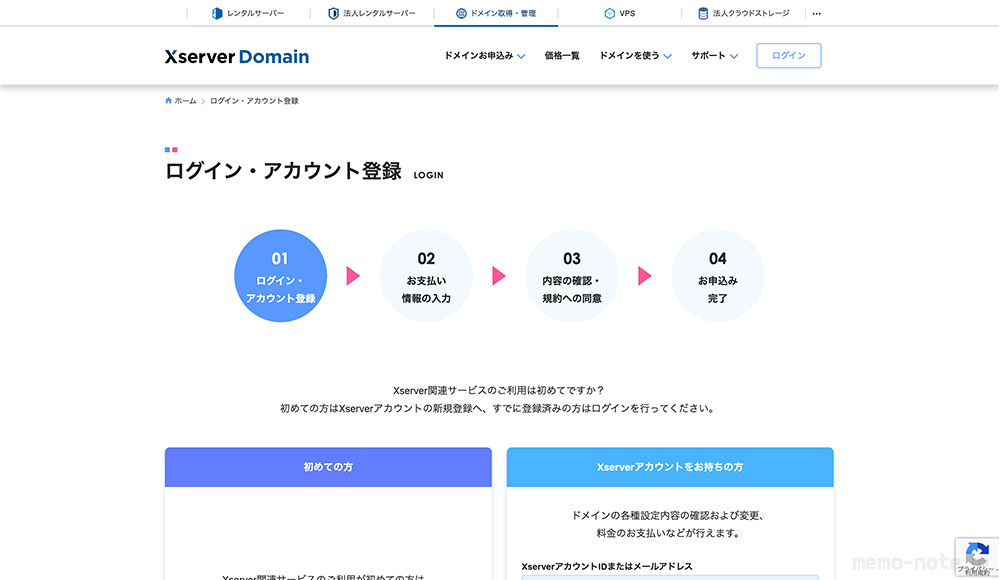
アカウント登録画面になるので、ここで情報を入力し、流れに沿ってお申し込み完了まで進めましょう。


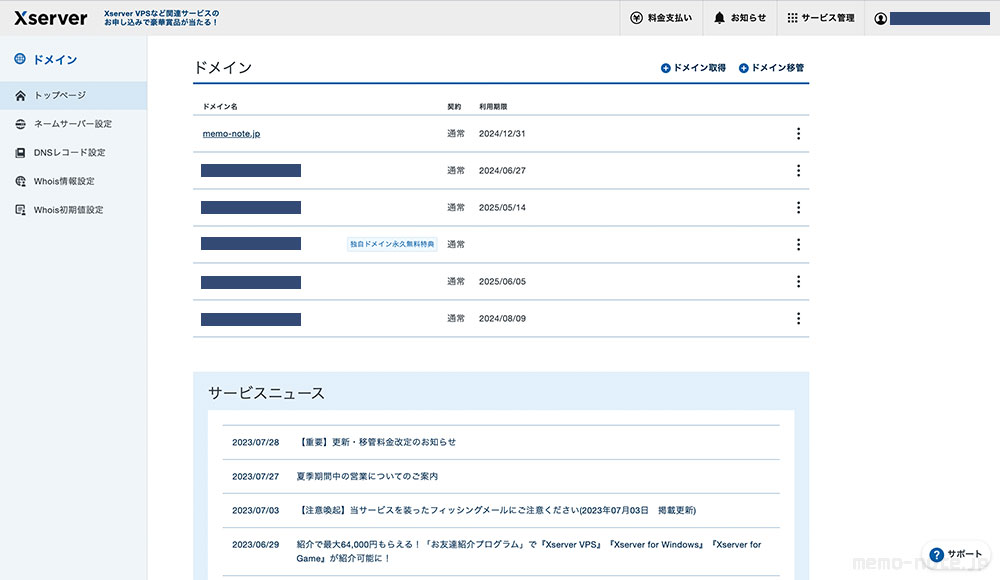
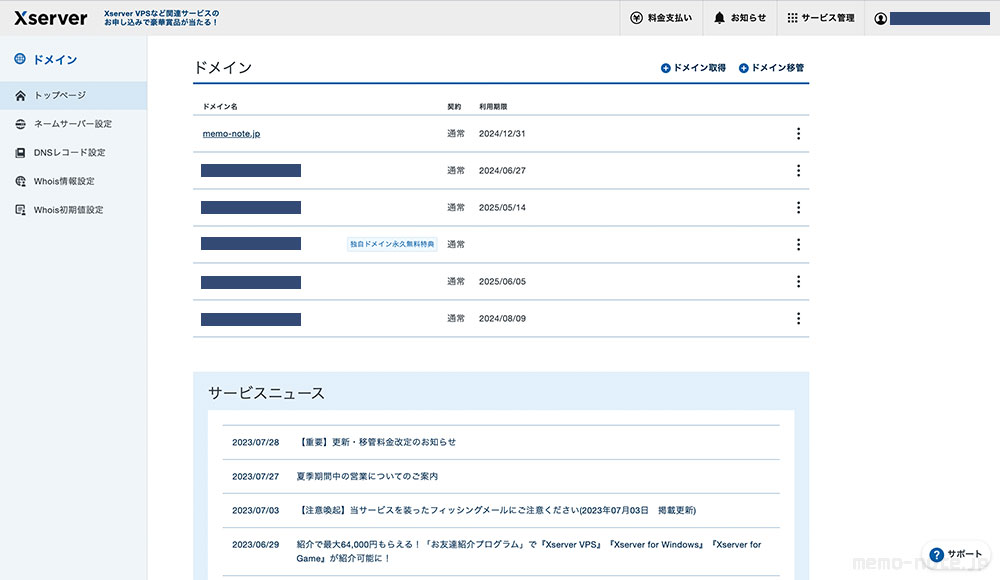
お申し込み完了すると、管理画面に移ります。
▼ログイン後の管理画面イメージ


これでエックドメインの登録は完了しました!お疲れ様です!
エックスドメインを選んだ理由
新規取得が安く、サーバーと一緒に契約すればドメインの更新費用が無料になるからです。


それと、「.jp」ドメインを取得する方はエックドメインが最もおすすめです。
通常「.jp」ドメインは個人情報を公開しないといけないのですが、エックスドメインのみ個人情報の公開を肩代わりしてくれるからです。
2.サーバーを契約する
次にサーバーを契約しましょう!
と言っても、さきほどドメインの取得とともにサーバーも契約したので、ここは飛ばします。


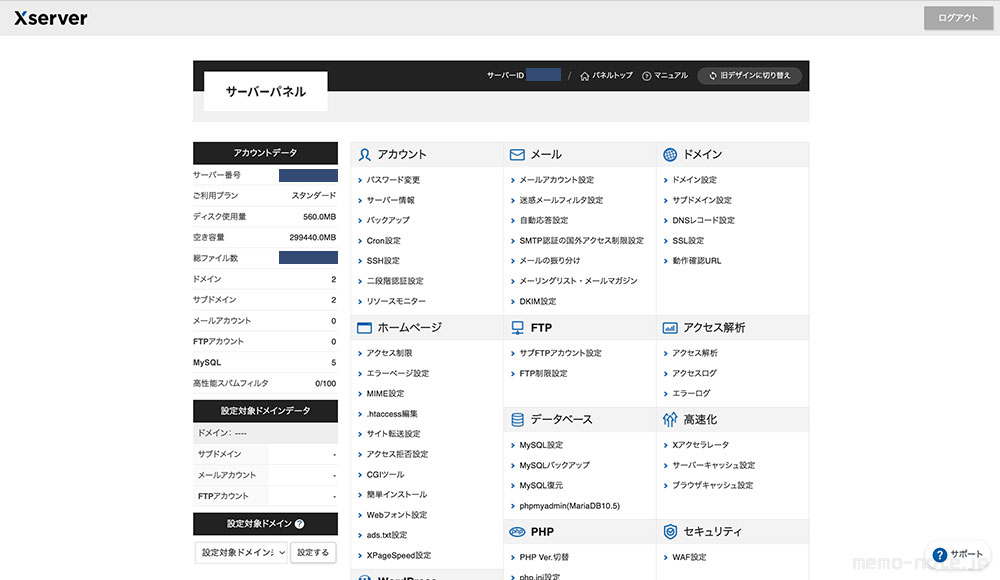
▼ログイン後の画面イメージ


これでエックスサーバーの登録も完了です!
エックスサーバーを選んだ理由
- ドメインと一緒に契約すればドメインの更新費用が無料になるから
- 速度と料金のバランスがいい
- 今回は関係ないが、会社のイントラサイトやサイト公開前に最適な「閲覧鍵機能」があるから
元々このサイトは「ロリポップ」というサーバーを使っていたのですが、欲しい機能がありエックスサーバーに移転してきました。
さて、ここまででインターネット上の住所取得が完了しました。
次は「この住所は安全だよ」とアピールするために「SSL」を設定しましょう。
馴染みのない単語ですが、すぐできるのでやっちゃいましょう!
3.SSL化する
SSL設定をしましょう。
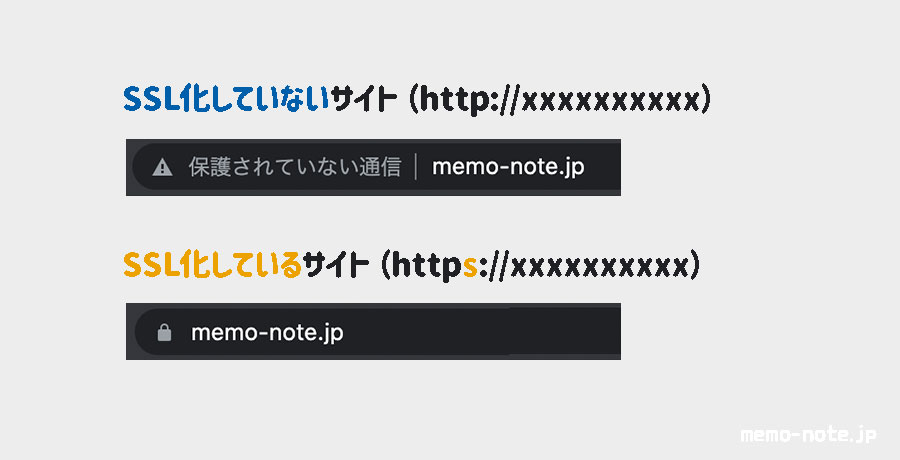
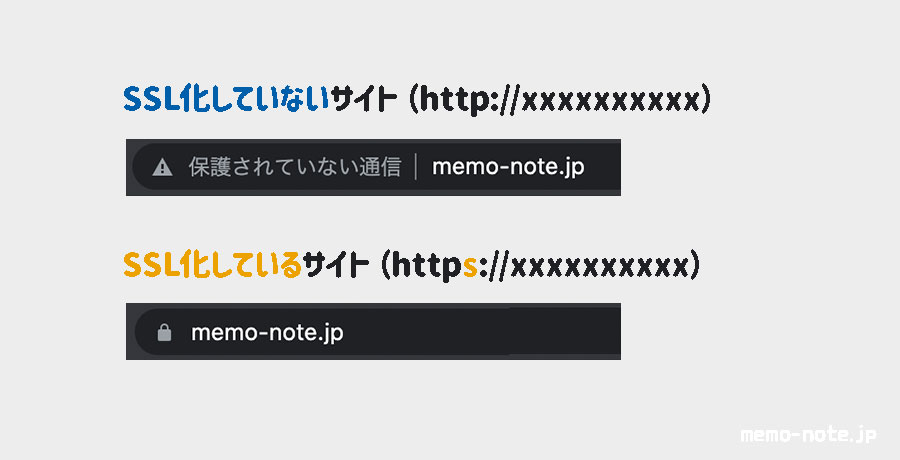
ホームページのアドレスの頭には「https://」「http://」という文字列が付いています。
ドメイン取得後、何もしないと「保護されていない通信」と表示されてしまうので対応しましょう。
「http://」から「https://」に変更することをSSL化といいます。


それではやり方を説明します!
無料なのでご安心を!
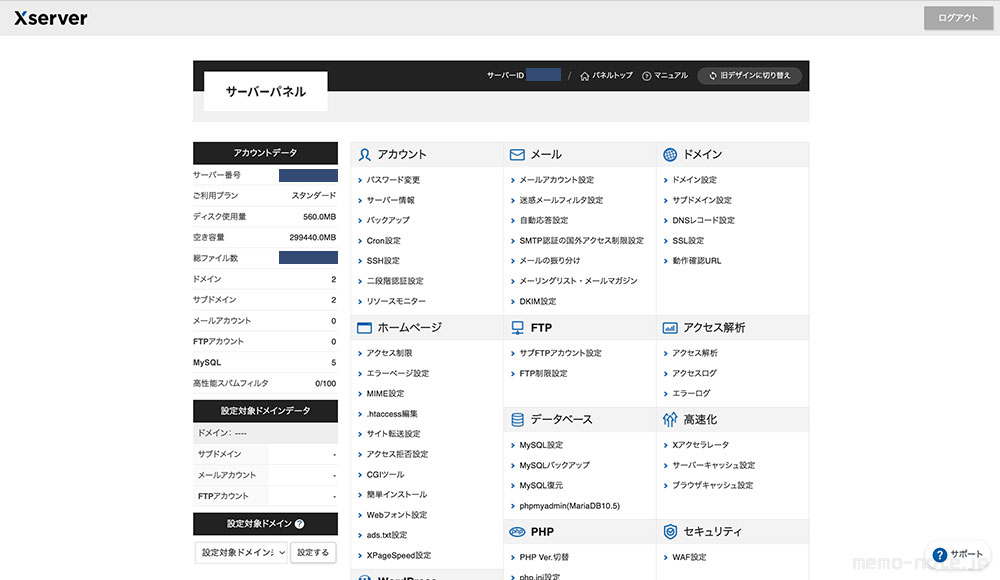
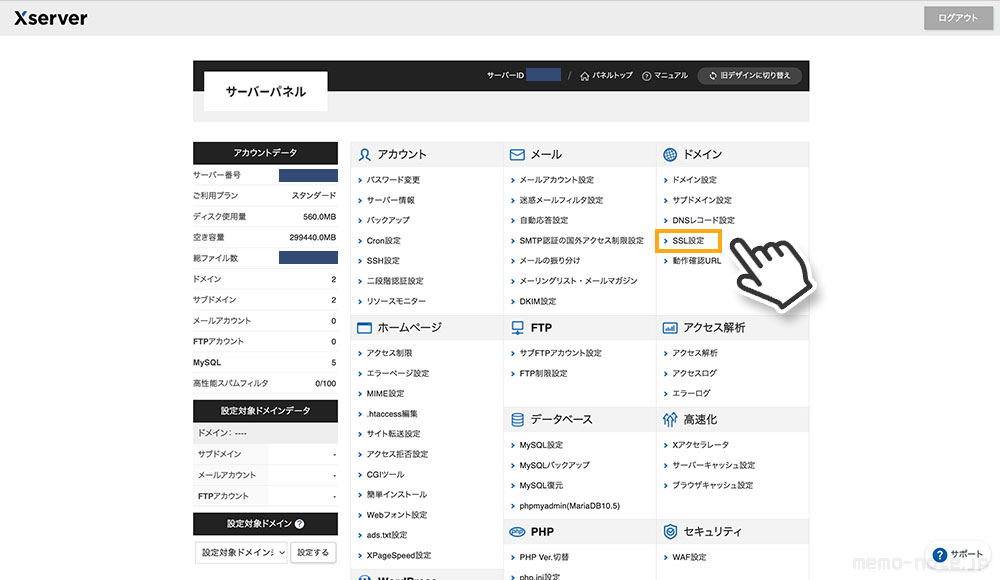
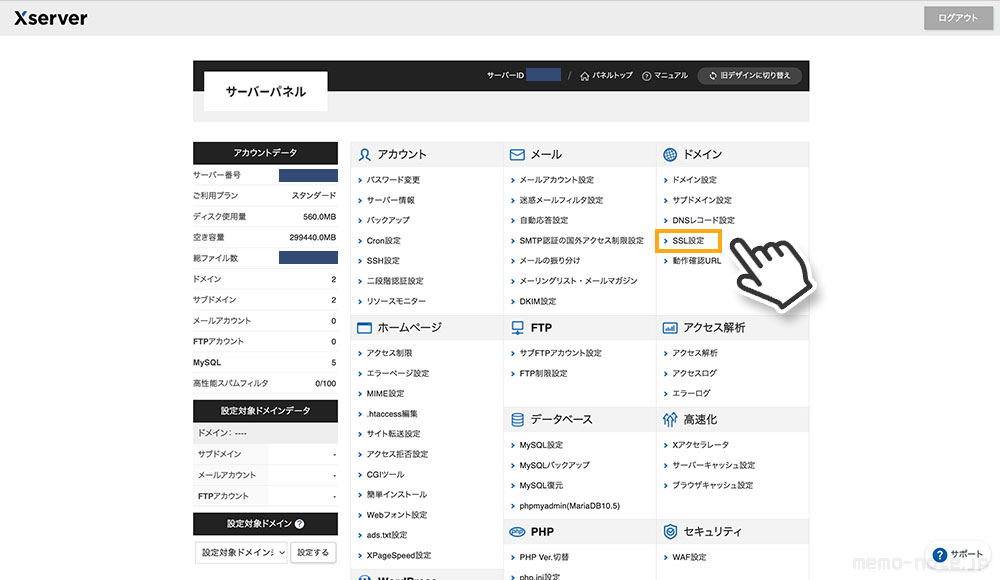
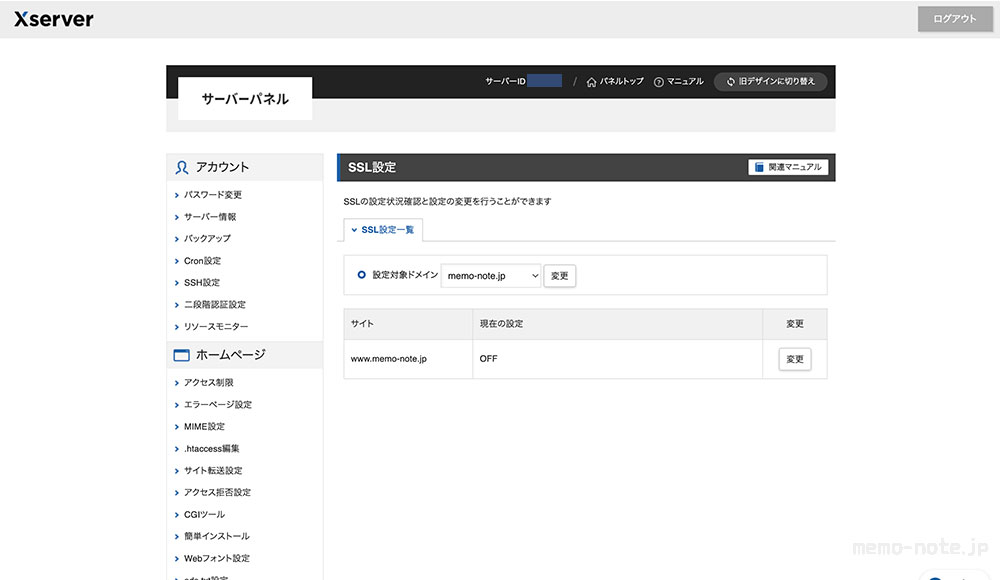
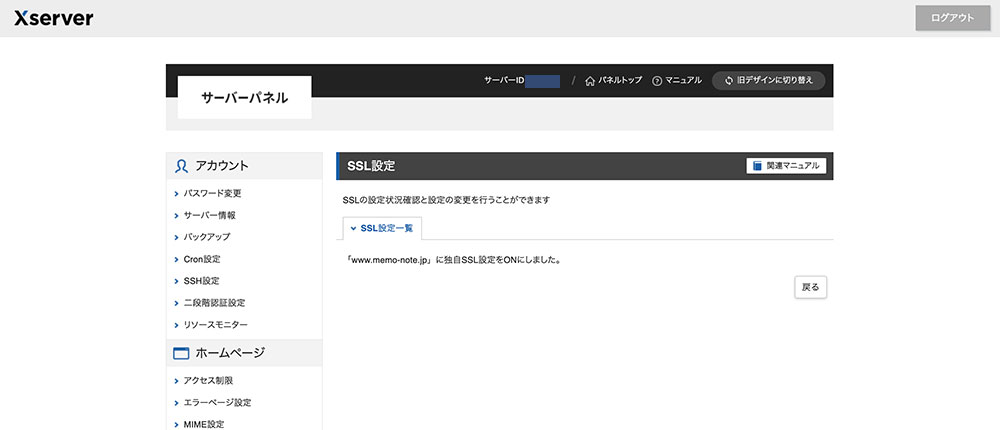
サーバーパネルから「SSL設定」をクリックします。


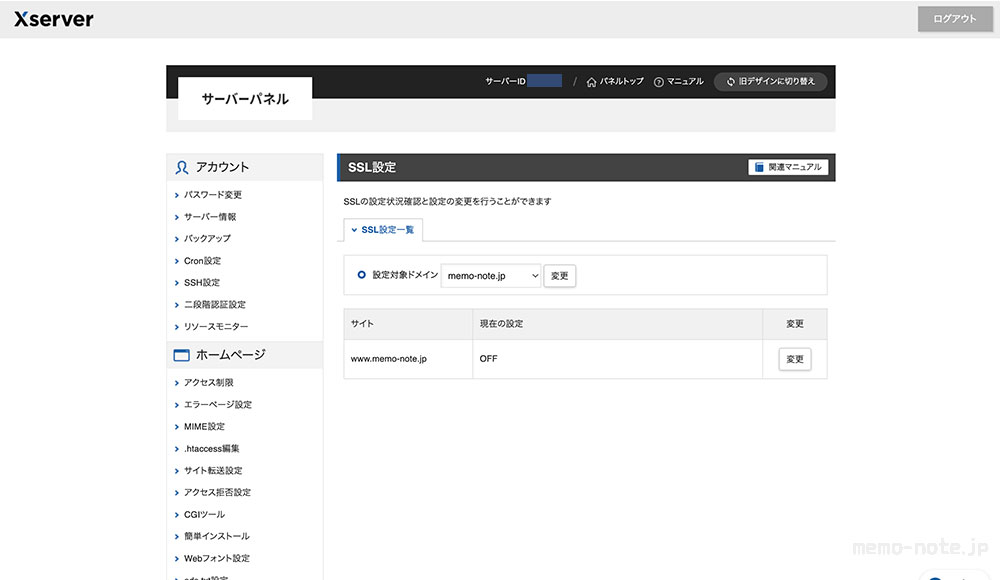
現在の設定が「OFF」になっているので、「変更」をクリックします。


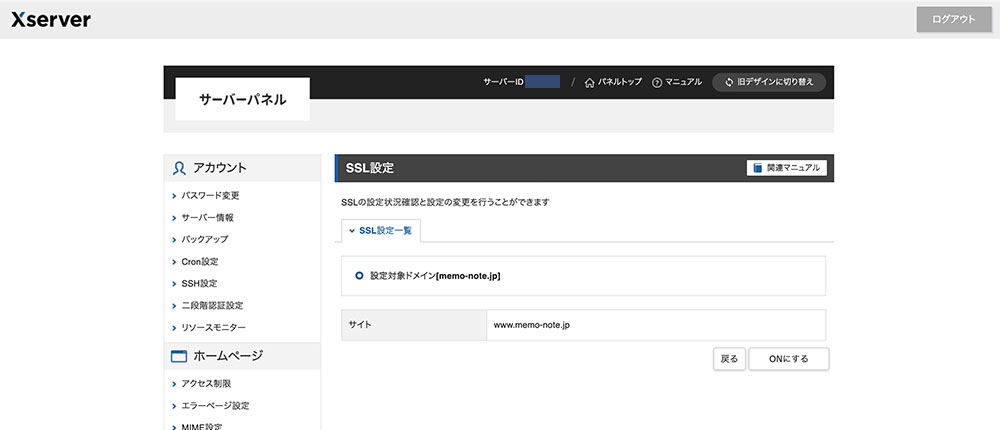
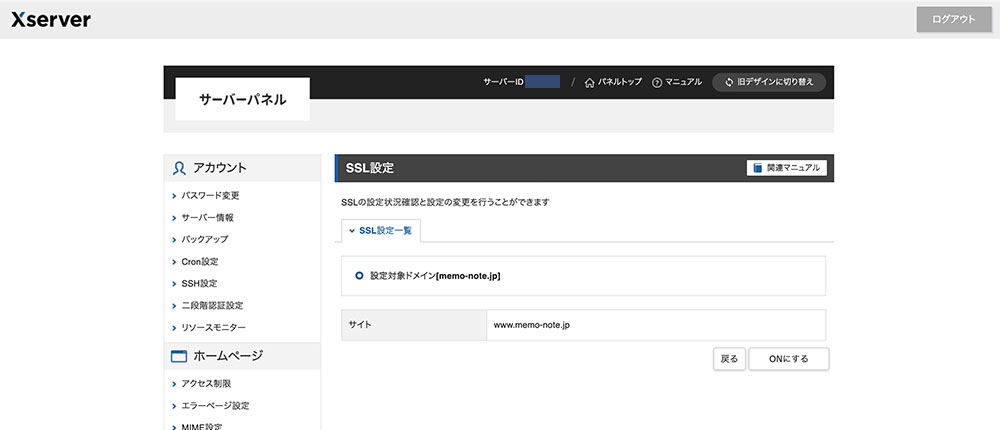
「ONにする」をクリックします。


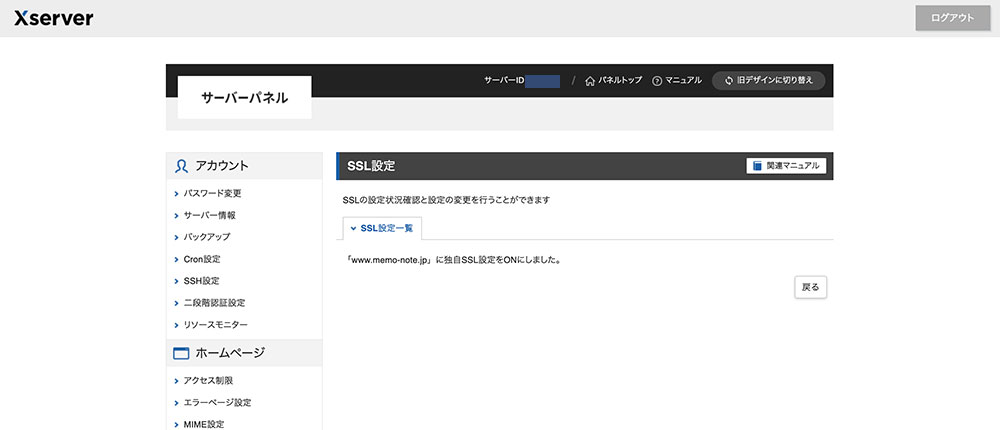
「ONにしました」と表示されるので、これでSSL設定は完了です。


【ここまででわからなかった方へ】
もっと詳しいやり方が、下記の公式マニュアルにあるのでおすすめです!
4.WprdPressをインストールする
ホームページを作りましょう。
土地に家を建てるイメージです!
本来ならHTMLとCSSというコードを打って作成するホームページですが、「WordPress」というブログやWebサイトを作れるシステムを導入することで、簡単に作ることができます。
というわけで、早速インストールしましょう!
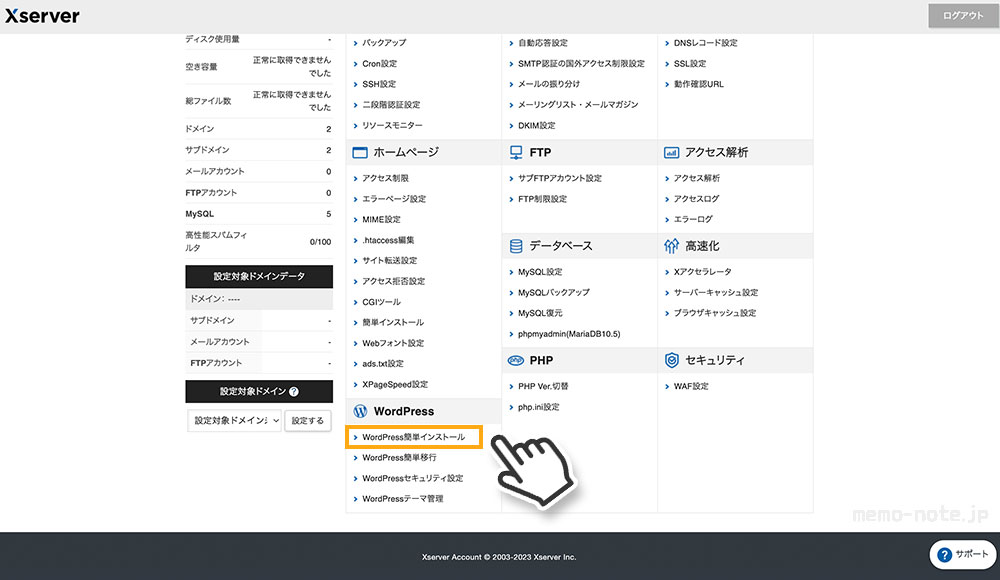
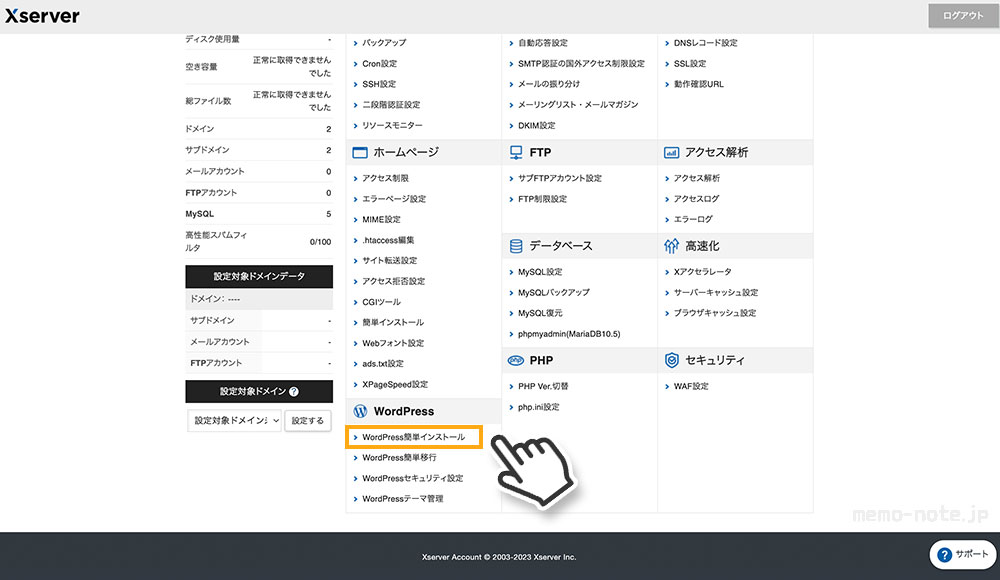
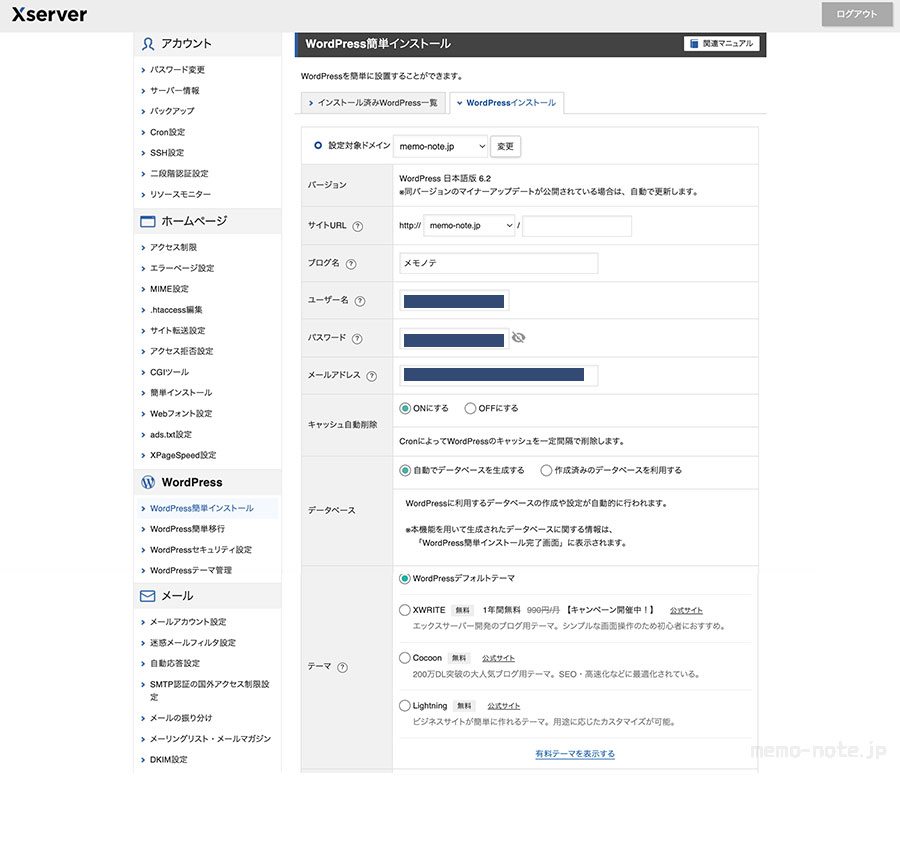
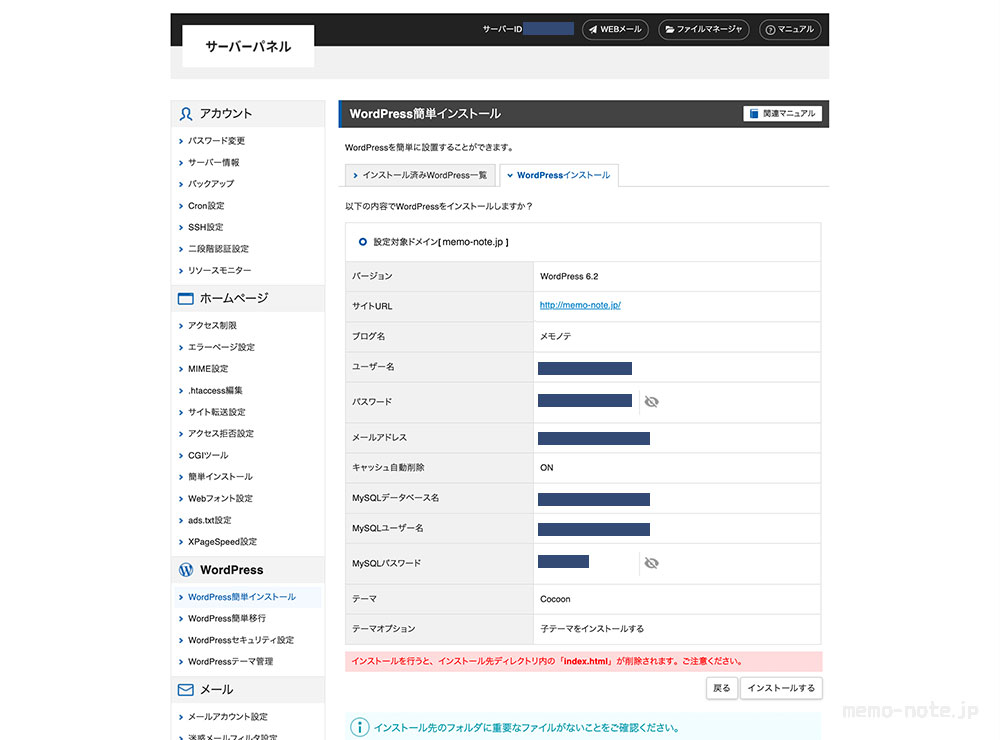
サーバーパネルから「WordPress簡単インストール」をクリックします。


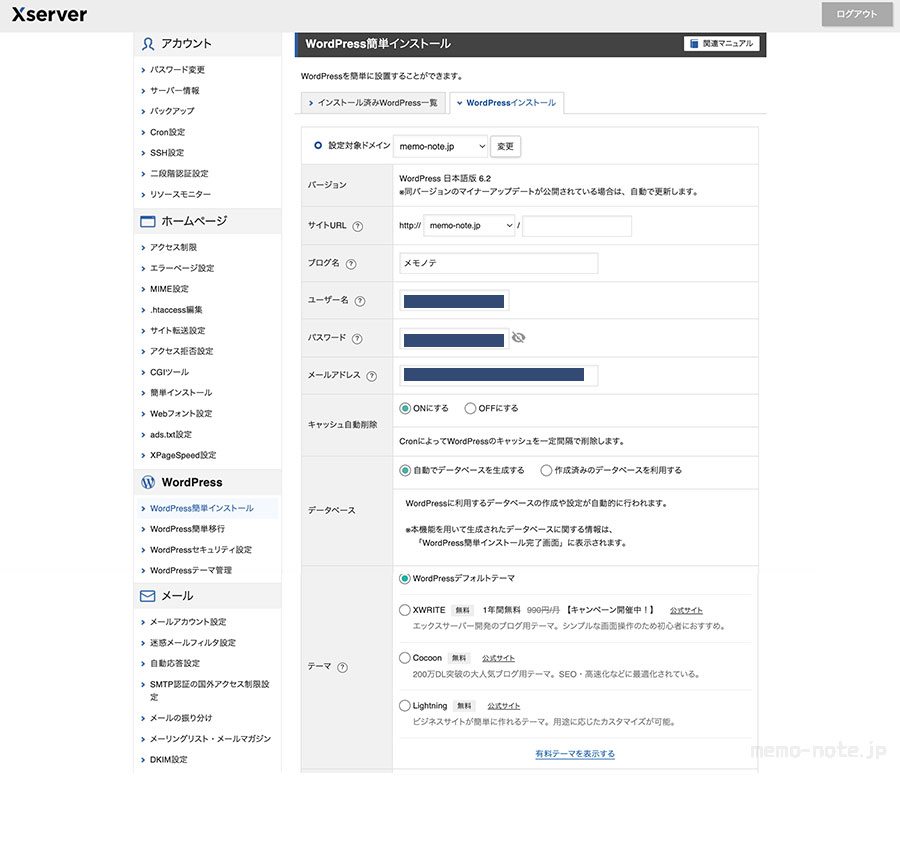
ブログ名、ユーザー名、パスワード、メールアドレスを入力し、ここで一旦ストップしてください。
その下の「WordPressテーマ」についてご説明します。


WordPressのテーマについて
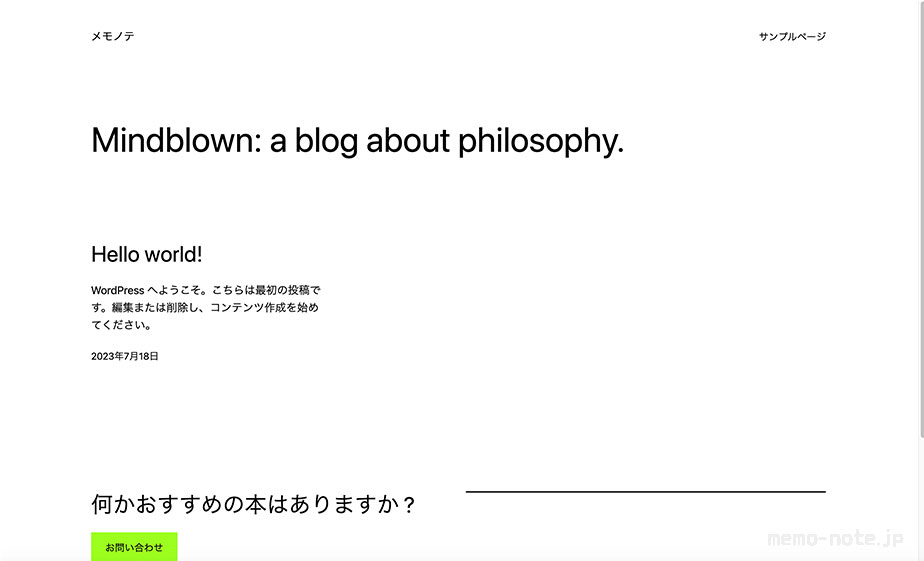
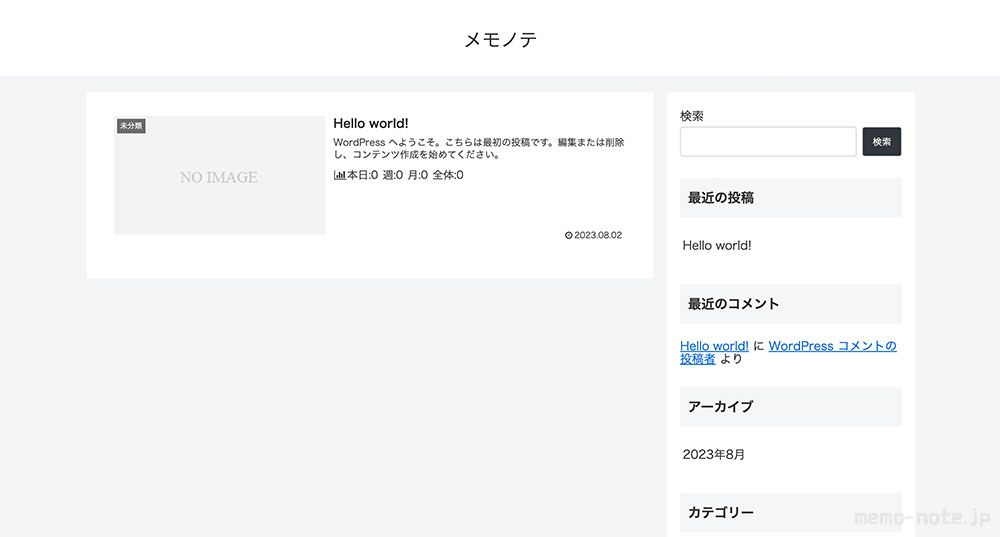
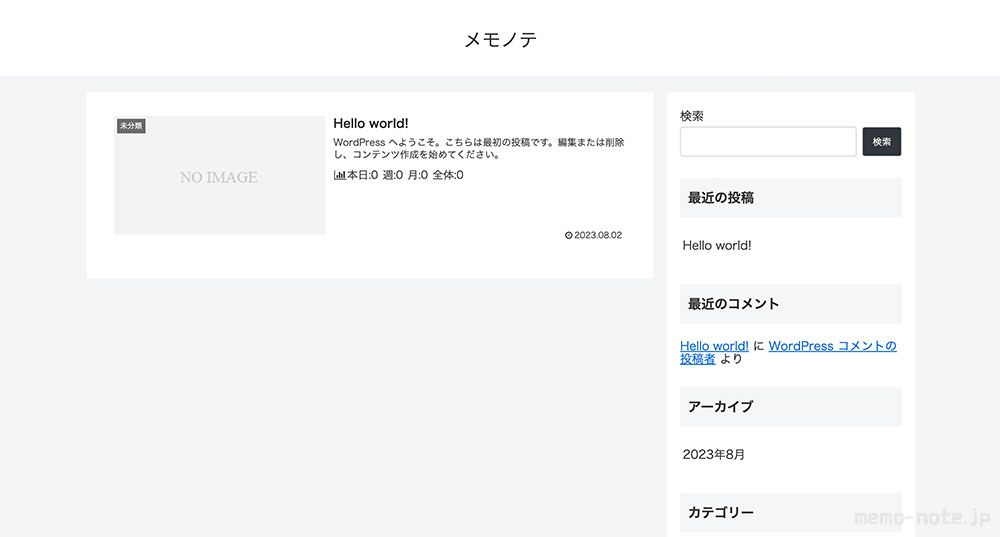
WordPressをインストールするだけだと、ホームページは下記のようなシンプルなブログ画面になります。
ここから「テーマ」をインストールすることで、好きな見た目に変えることができます。
▼これがデフォルトテーマの画面


テーマは有料のものから無料のものまで様々。
簡単WordPressインストールのついでに、このテーマもインストールすることができます。
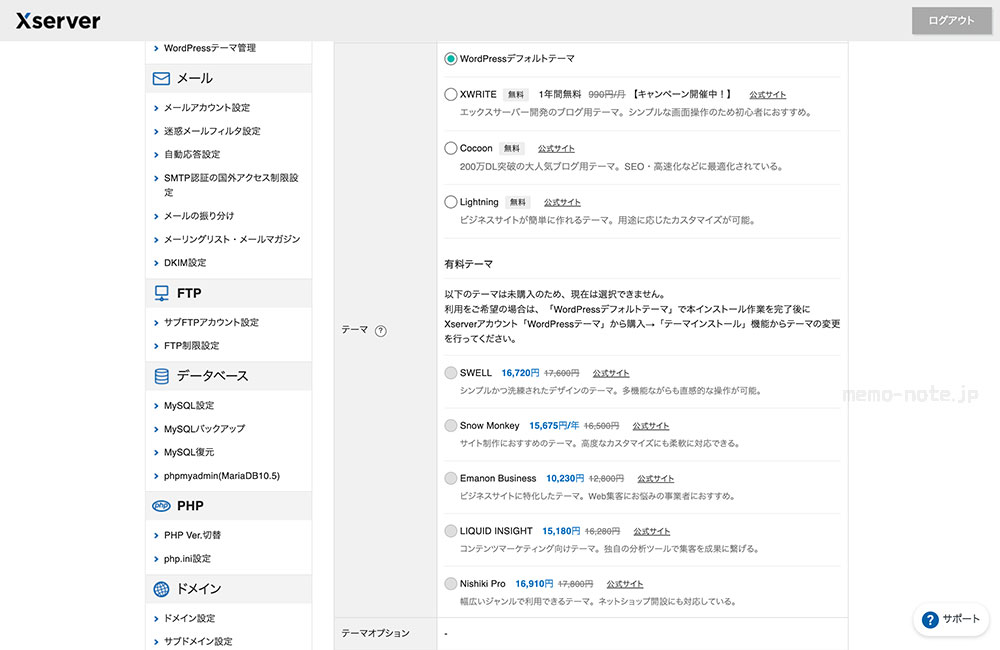
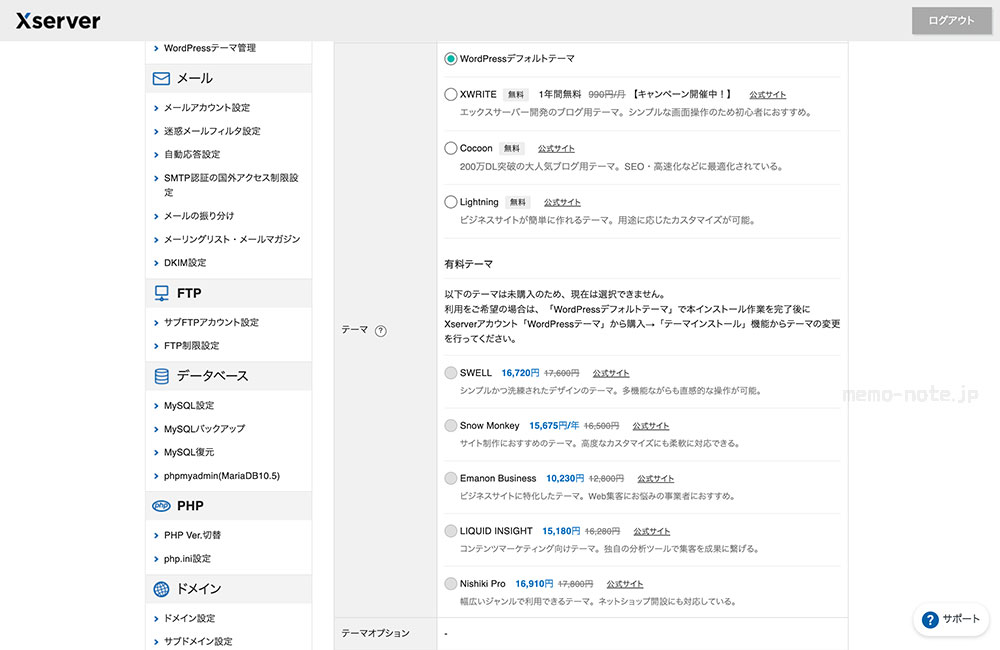
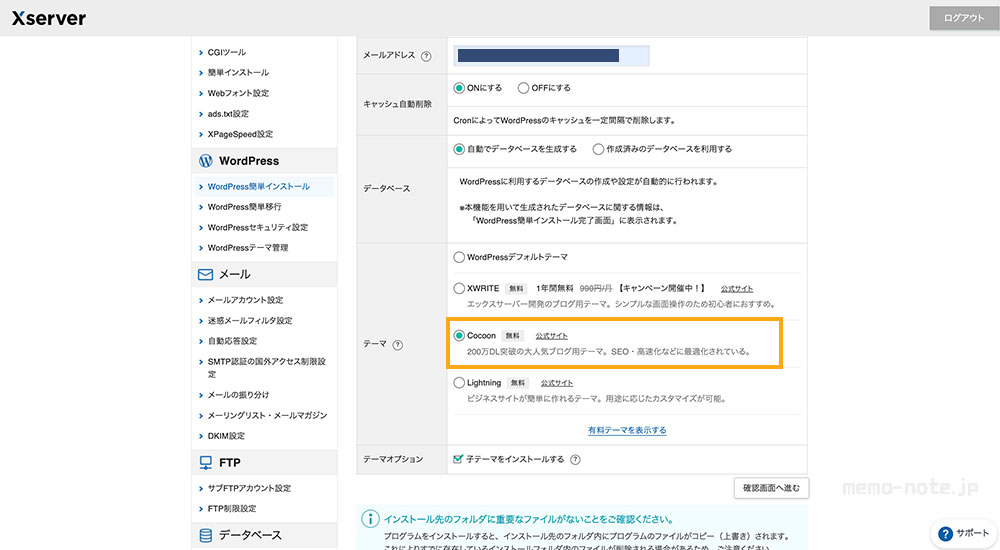
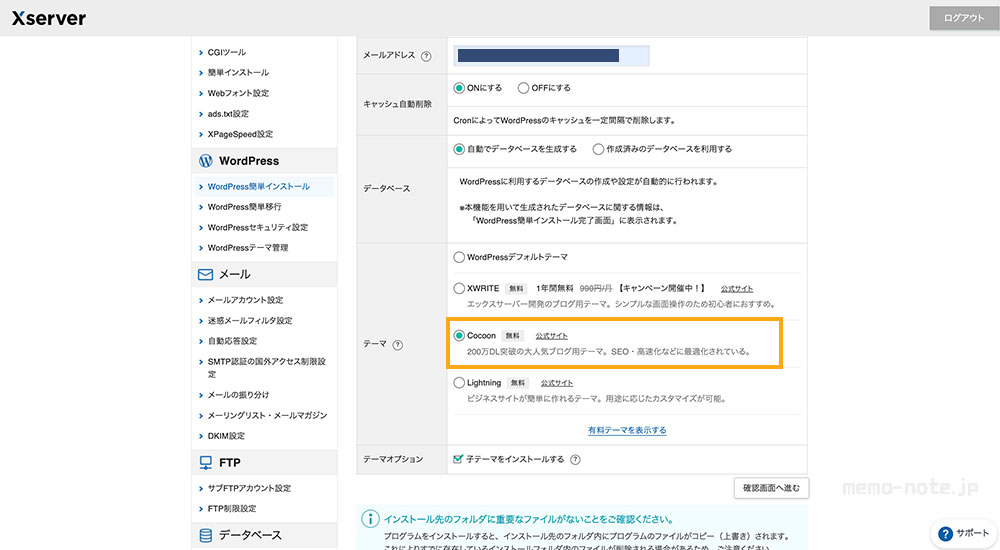
▼エックスサーバーが推奨しているテーマがこちら


【無料テーマ】
XWRITE、Cocoon、Lightning
【有料テーマ】
SWELL、Snow Monkey、Emanon Business、LIQUID INSIGHT、Nishiki Pro
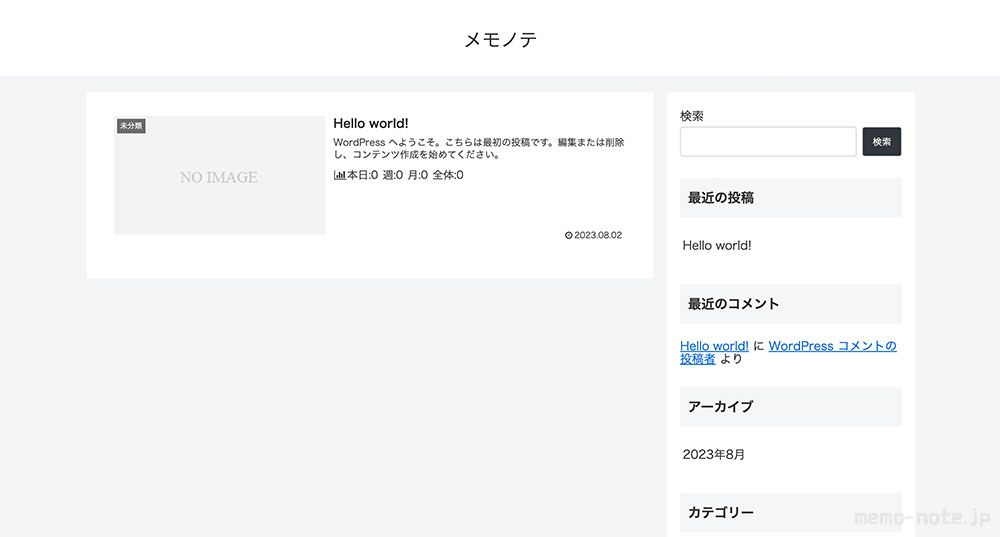
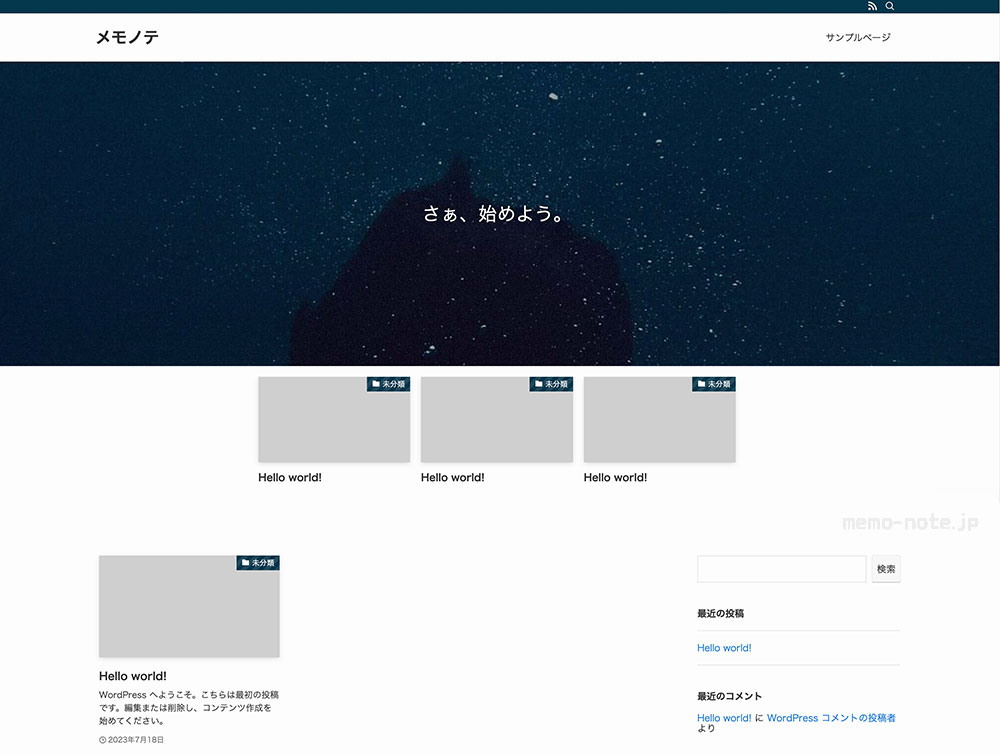
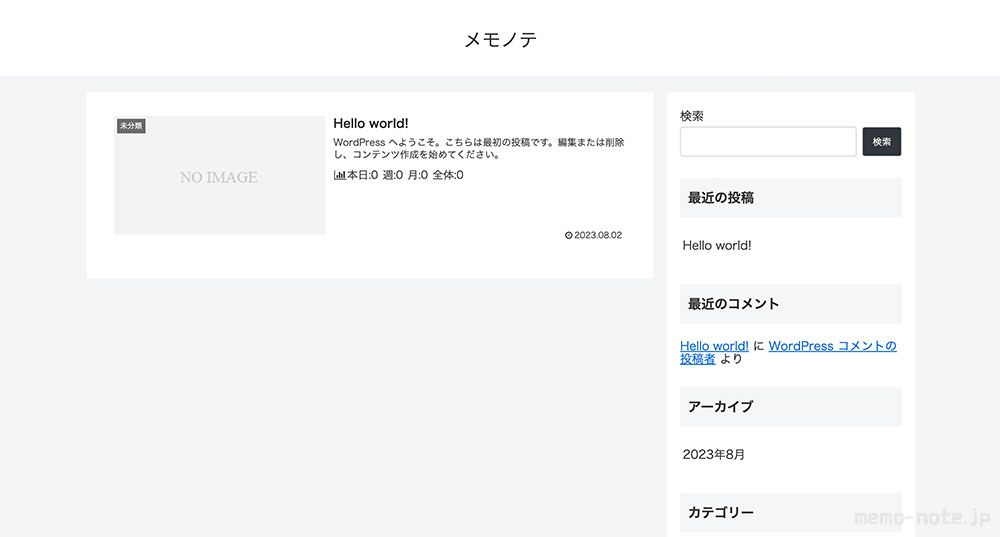
このなかで、無料有料のテーマを一部見てみましょう。以下、「Cocoon」「SWELL」です。
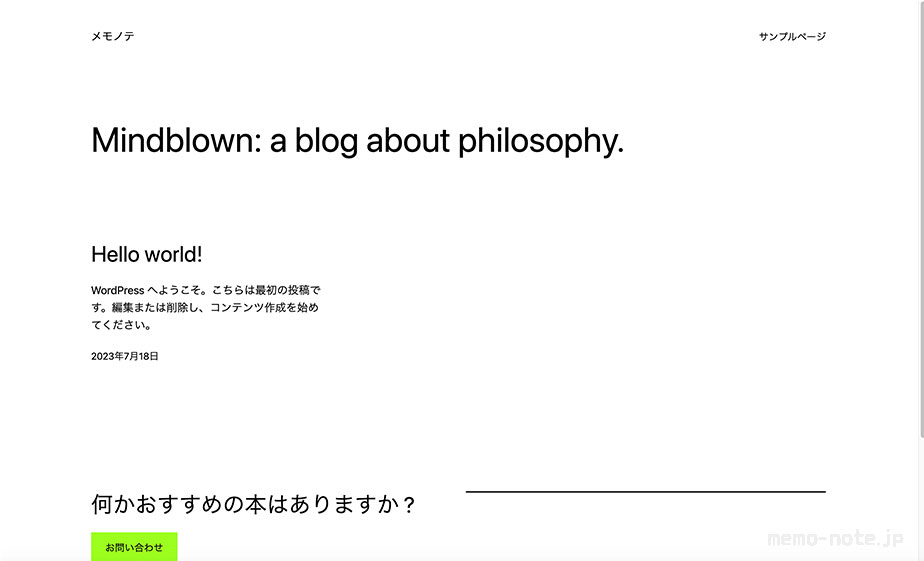
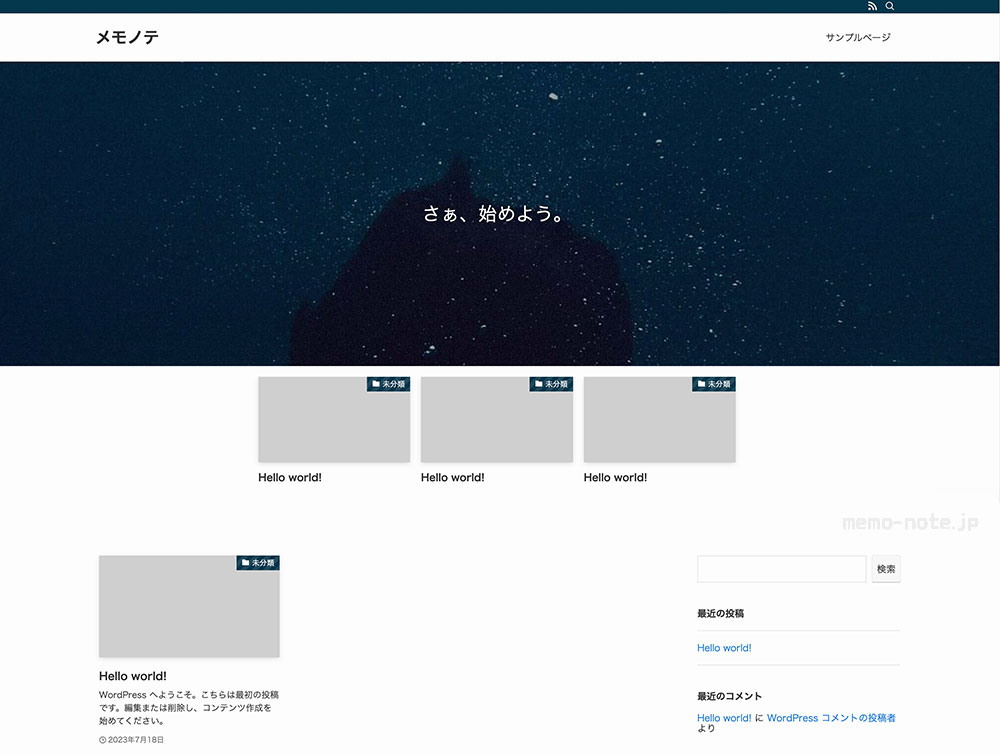
▼無料テーマ「Cocoon」の画面はこんな感じ


▼有料テーマ「SWELL」の画面はこんな感じ


一旦、無料テーマ「Cocoon」をインストールする
ひとまず無料のテーマ「Cocoon」を選択しましょう。
テーマは後で変更することができるので、ここで有料か無料か決断する必要はないです。
Cocoon(コクーン)
シンプルなブログ型WordPressテーマ。
検索エンジン最適化(SEO)、モバイルフレンドリーに対応しており、基本的にこのテーマを入れたら満足。製作者も有識者も見ているサポートフォーラムがあるため、疑問があっても解決しやすいものメリット。
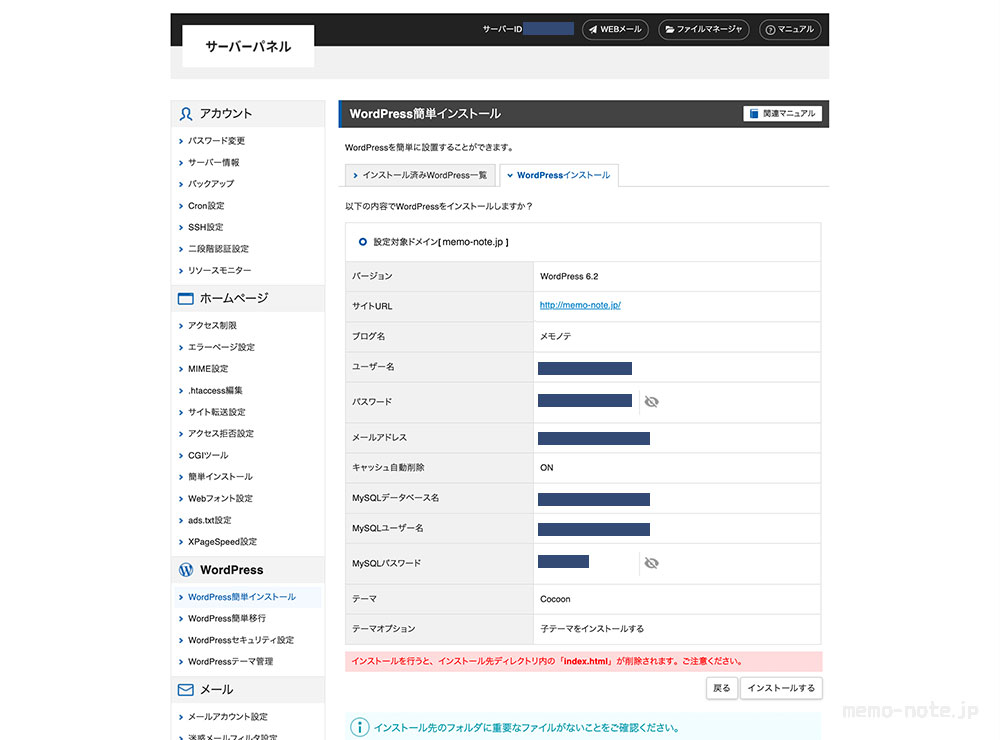
「確認画面へ進む」をクリックします。


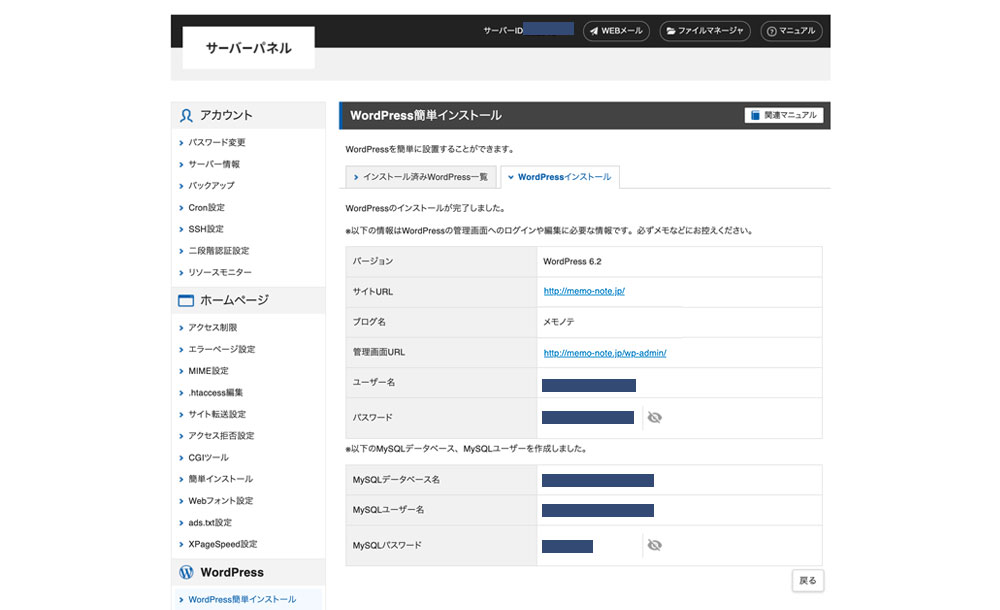
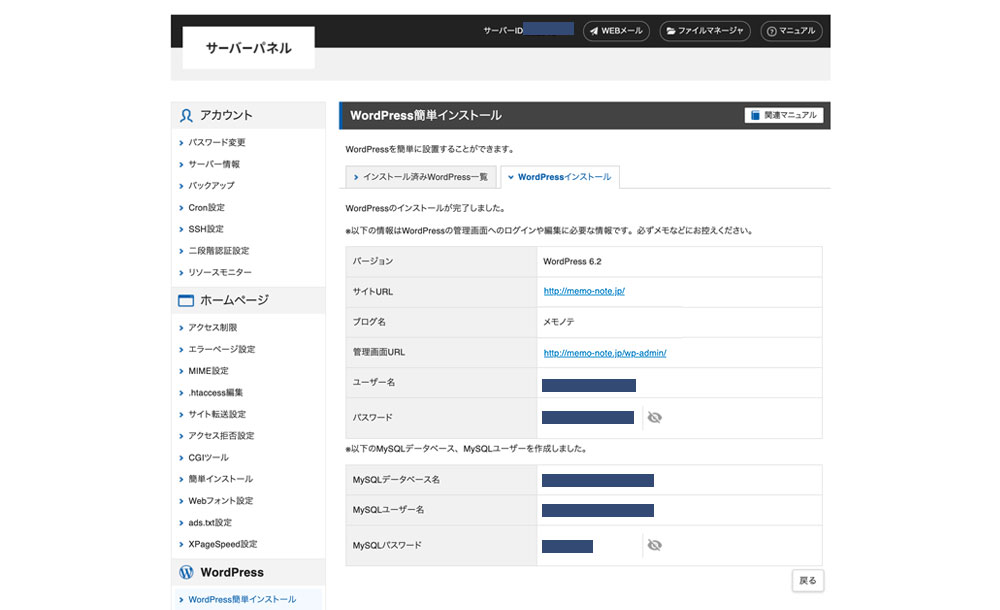
「インストールする」をクリックします。


簡単インストールが完了しました。


「管理画面URL」をクリックすると、管理画面に移行します。
アドレスの語尾が「/wp-admin/」となっているURLをブックマークしておきましょう。
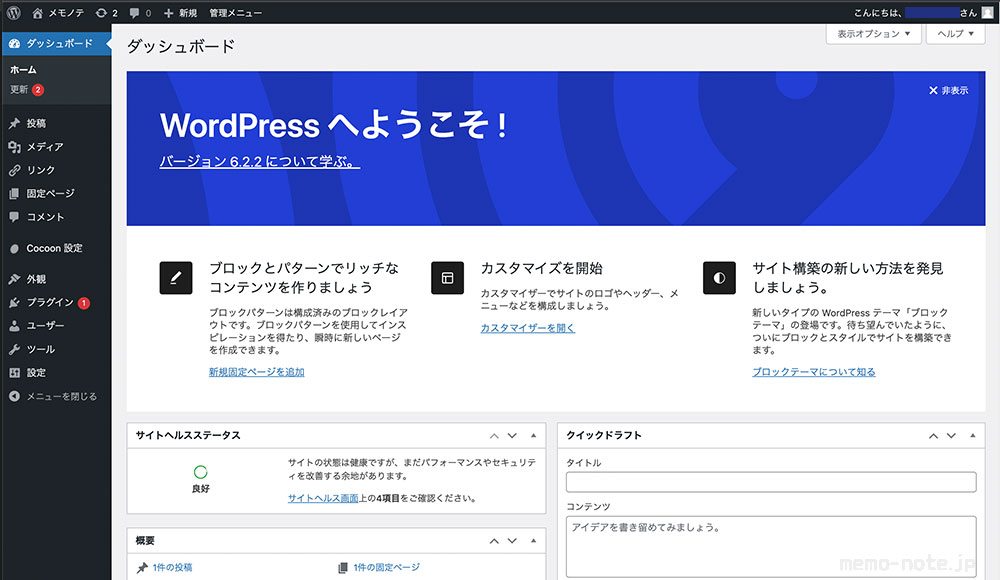
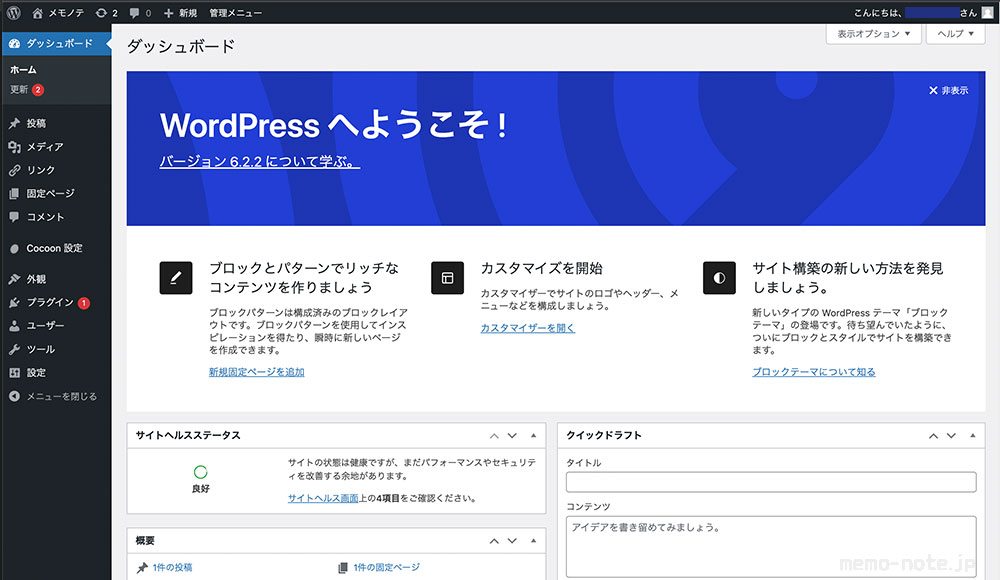
▼こちらがWordPressの管理画面イメージ




これにてWordPressのインストールが完了しました。
5.サイトの基本情報を入れる
サイト名・アクセス解析情報を入れましょう!
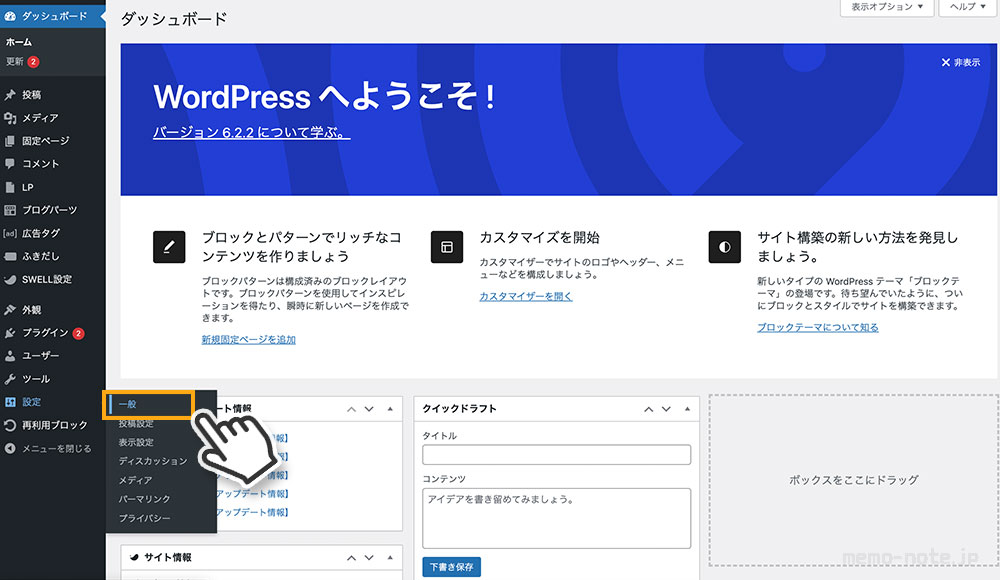
一般設定
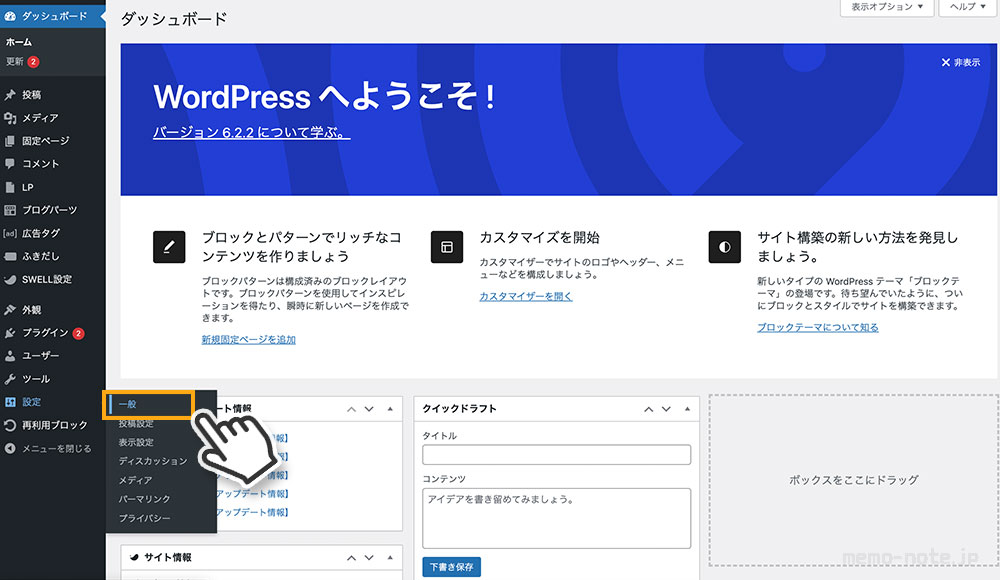
管理画面の「設定」>「一般」をクリックします。


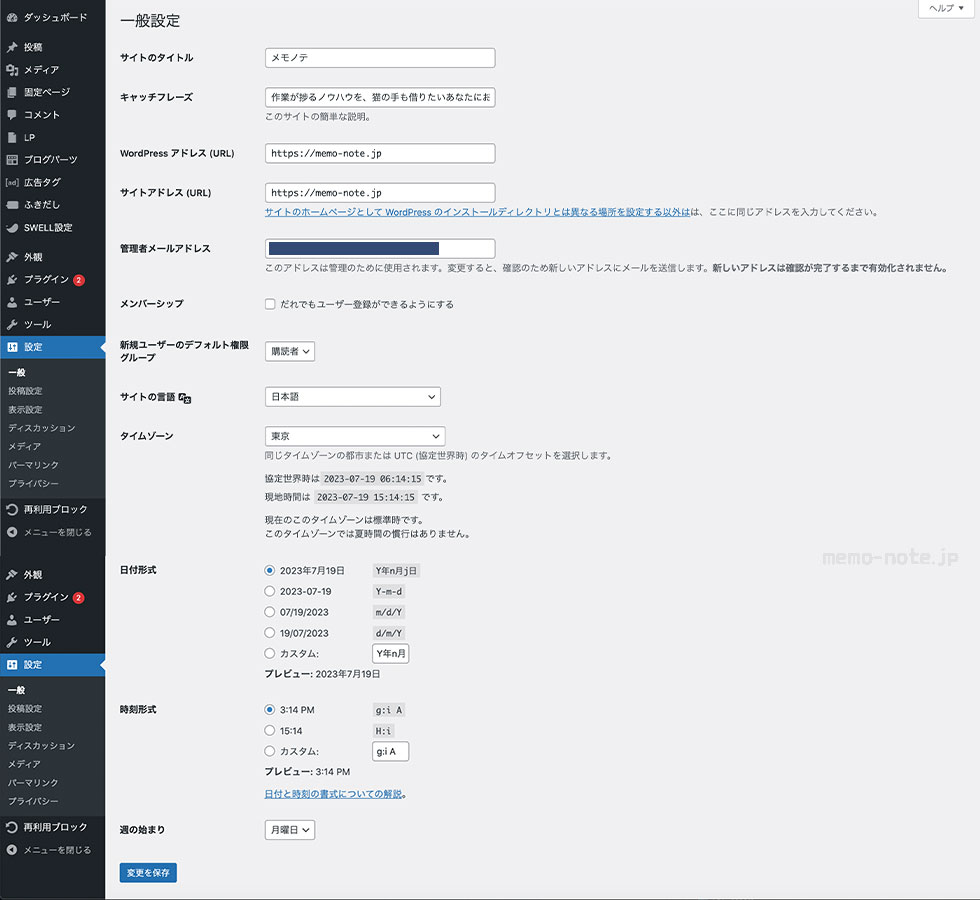
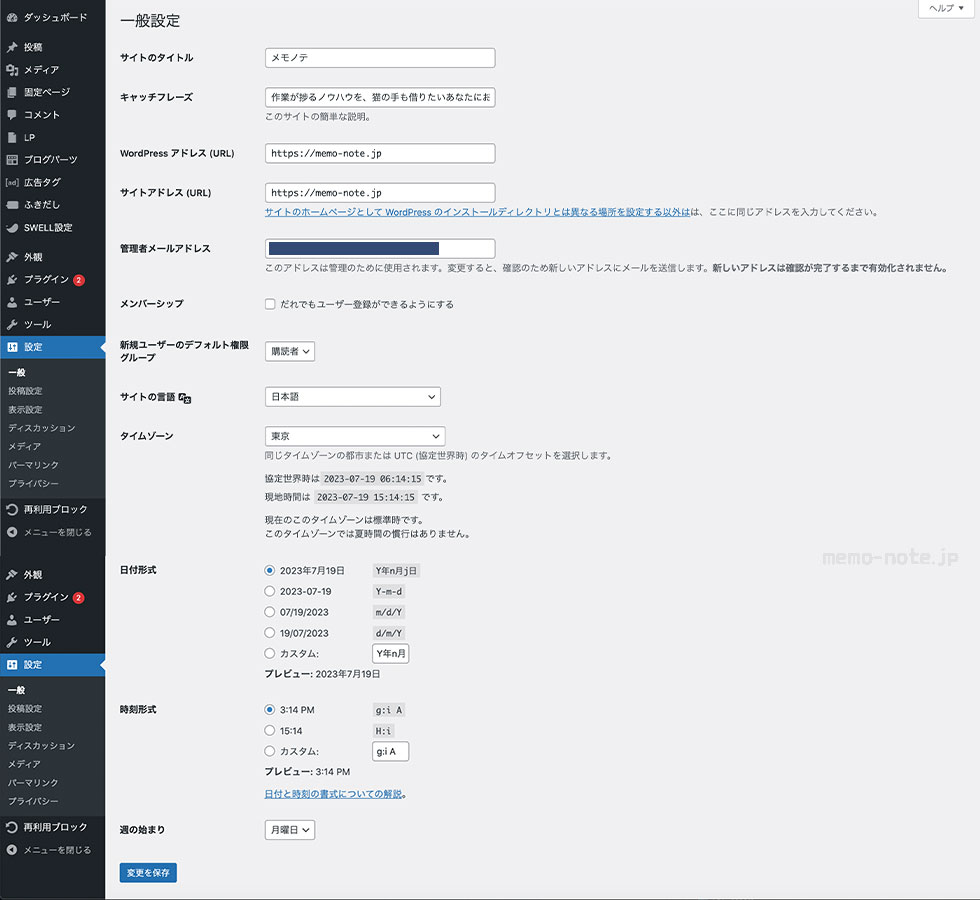
サイトタイトルが合っていることを確認し、キャッチフレーズを入力します。
(タイトルとメールアドレスは、WordPressのインストール時に追加されています)
入力を終えたら「変更を保存」をクリックで完了です。


これで、あなたの考えたサイト名が付いた、サイトの土台ができました!
パーマリンクの設定
作成した記事のURLが、自動でどう名付けられるかを設定しましょう。
がんばれる場合
頑張れる方は、こちらの方がGoogleから評価されるのでおすすめです!
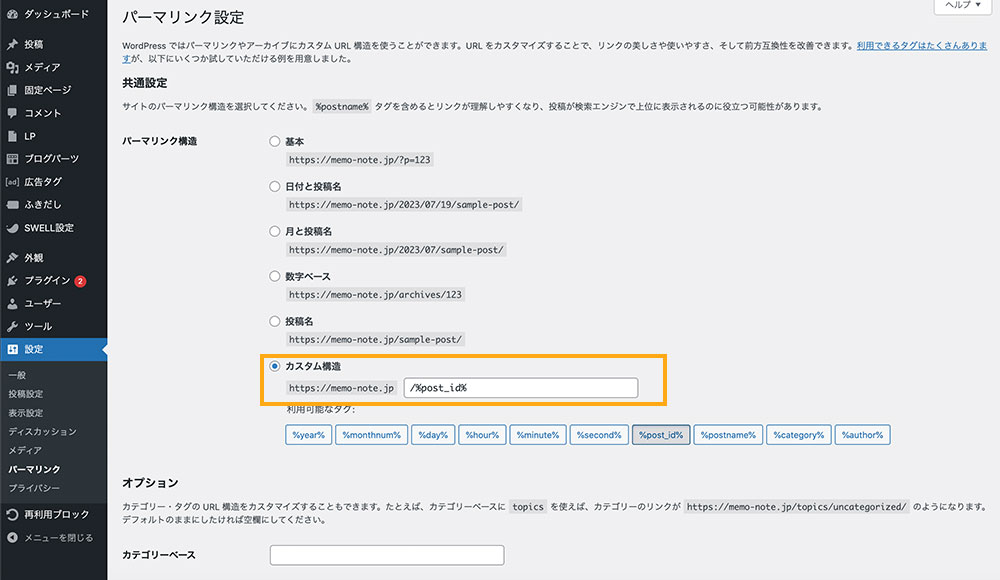
管理画面で「設定」>「パーマリンク」をクリックします。
「投稿名」に設定しましょう。
これで、記事の編集画面でタイトルを自由に決めることができます。
ただし、記事タイトル(日本語)がそのまま付いてしまうので、毎回英数字のリンクタイトルを決める必要があります。
がんばれない場合
頑張れない方は自動生成されるようにしましょう!
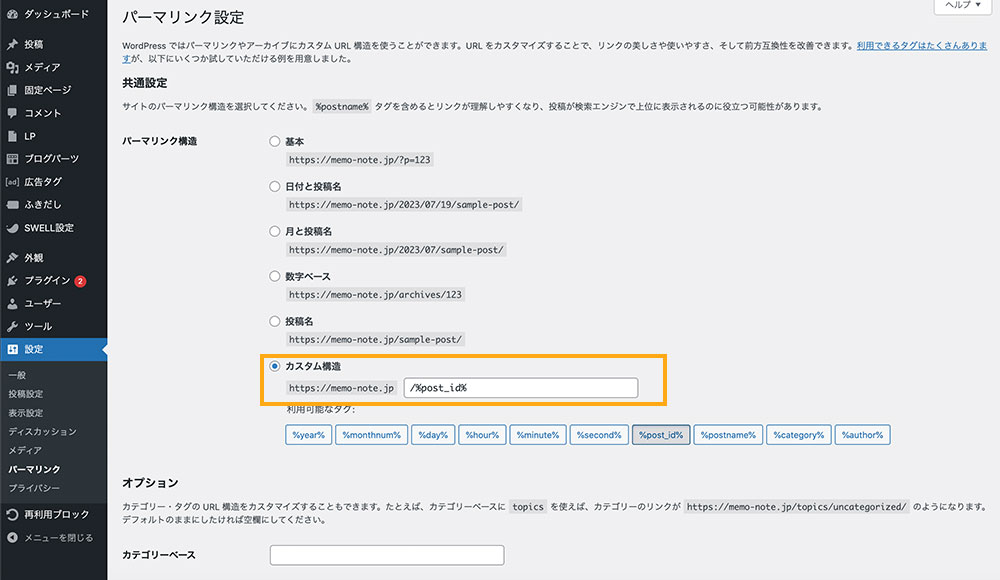
管理画面で「設定」>「パーマリンク」をクリックします。
「/%post_id%」と設定しておきましょう。


これで、記事IDの数字がURLとして名付けられるようになります。
表示設定(検索エンジンから隠す)
企業サイトなどを作っている場合は、完成までGoogleなどに発見されないように設定しておきましょう。
管理画面で「設定」>「表示設定」をクリックします。
「検索エンジンがサイトをインデックスしないようにする」にチェックを打ち、「変更を保存」をクリックします。


これでサイトが検索エンジンに引っかからないようになります。
サイトが完成したら、忘れずにこのチェックは外しましょう!
まとめ:次回予告
サイトの住所と土地を作って、家を立てるまでをお送りしました。
無事できましたでしょうか?
ここまでで、ホームページ作りの難しい部分はほぼ終わりです。
「ドメイン」「サーバー」の契約、WordPressのインストールを終えたら、あとは自由にカスタマイズしたり記事を書いたりするだけです!自由です!楽しみですね!
次回は、有料テーマ「SWELL」を使ったトップページの作り方をお送りします。
流れは他のテーマでも同じなので、参考に見ていってください。
これは全5回のシリーズ記事です!
- 作り方①【まずは住所から!サイトの土台造り編】(イマココ!)
- 作り方②【WordPressテーマのインストール編】
- 作り方③【基本のプラグイン編】
- 作り方④【デザイン:TOPページのカスタマイズ編】
- 作り方⑤【デザイン:記事パーツのカスタマイズ編】
以上、メモノテからお送りしました!